在线表单是通过业务对象在线生成的,包含 Vue js 和原生 HTML 两部分,可以在表单源码模式下二次开发js、 html 的内容。
我们还封装了很多前端控件指令,支持在线配置,目前涵盖了常见的表单控件类型
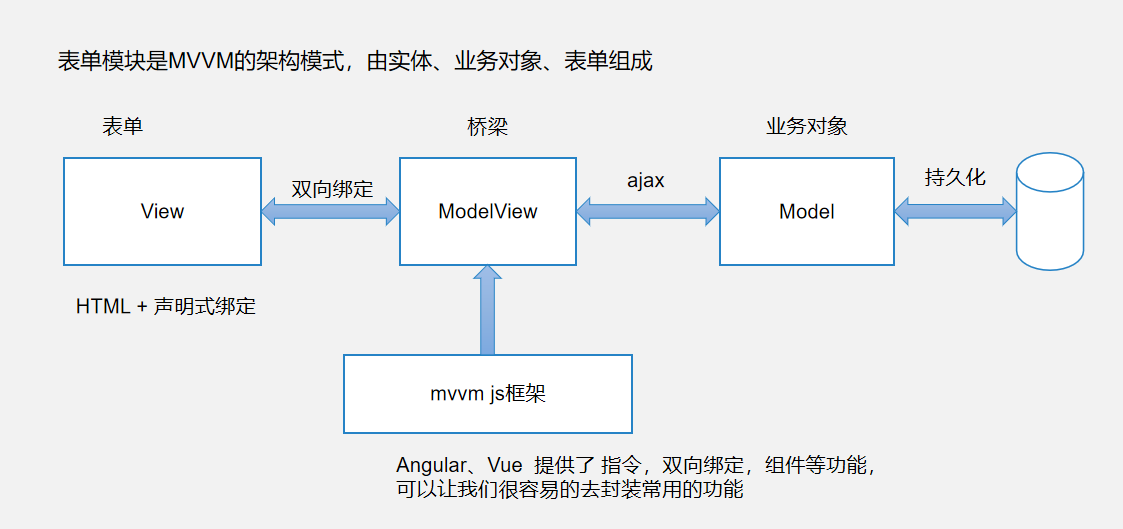
自定义表单架构

Angular 表单
VUE 自定义表单 js扩展 (同样适用OA版本)
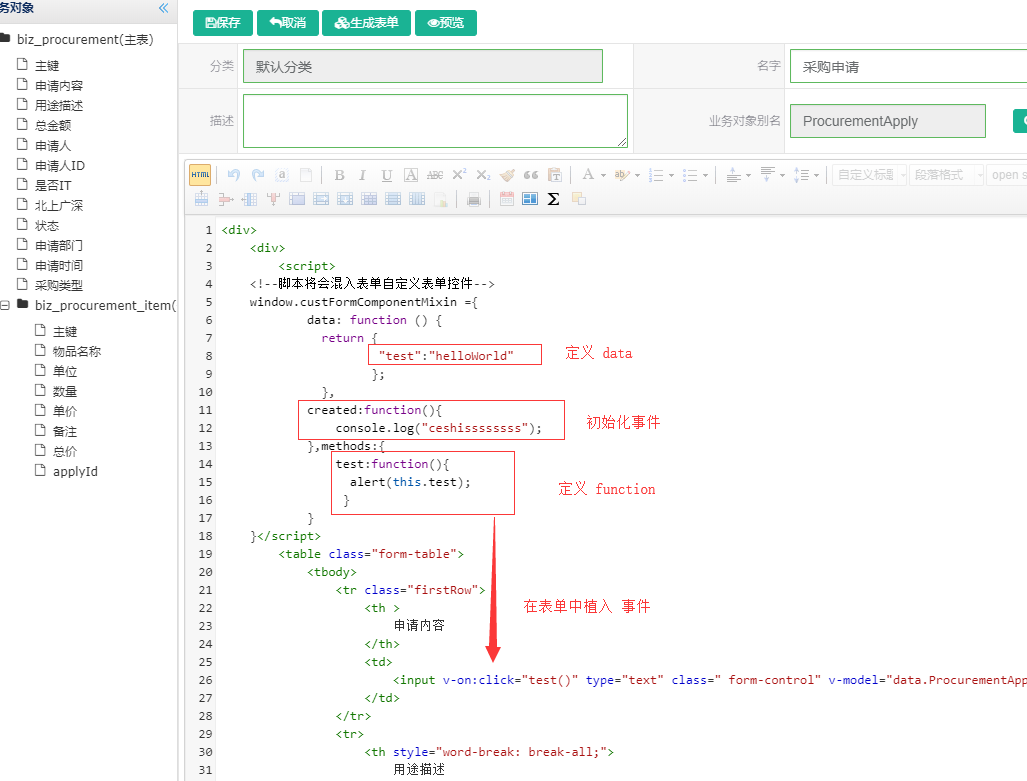
自定义表单是以 Vue组件 组件混入的形式植入扩展的,您可以在表单源码模式来自由的扩展混入逻辑。
(本节适用 Vue、Iview 类型的 PC 表单 和 移动端 在线表单)
您首先需要有 Vue 组件的基础,这边对混入内容做简要介绍:
data
data用来定义一些数据、值,data 中定义的值可以双向绑定,表单中可以使用一下数据
- form: 表单数据
- data: 业务对象,如:
data.Demo.mz获取业务对象Demo的主表名字字段值 - buttons: 流程按钮
- task:流程任务
- instance:流程实例,实例详情页面,草稿才有
- flowRequestParam: 流程提交后台的业务数据、配置信息,具体详见API
这些数据都可以在 混入组件中使用、修改、赋值!
created
组件创建事件,这时候所有的数据已经做好了准备,表单还未渲染完成。
methods
组件的方法定义区,您可以定义一些在指定事件去执行的 Function 。
- custValid 方法: 为系统内置的 表单校验扩展方法,可以在该方法实现业务逻辑校验的扩展
如下案例:
<script> |
如图
在线表单权限标签
表单源码模式可以查看表单源码,表单组件一般都会有 v-ab-permission 指令,他可以用在任意表单元素上
如:自己新增了一个按钮,按钮权限与某个字段保持一致,就可以copy对应字段的指令代码
- 指令使用
v-ab-permission="permission.Demo.demo.name" 入参支持 b[必填],w[编辑],r[只读],n[无权限]
v-ab-permission:edit="permission.xx.xx.x" 当入参仅为 b w 时可见该元素
v-ab-permission:show="permission.xx.xx.x" 当入参为n时隐藏,不会处理只读,编辑,必填的场景
按钮权限控制也可以通过菜单资源管理形式去实现(表单中不推荐)
比如参考文档 http://www.agilebpm.cn/zh-cn/api/qianduan.html#按钮权限指令
公共组件的扩展
除了使用在线表单、您可以自己扩展新的组件并且在表单中运用
自定义表单组件的扩展,公共方法扩展可以参考:
bpm-explorer\assets\vue\service\form\formService.js
公共组件目录:
bpm-explorer\assets\vue\components\form\
表单业务数据格式
假设 一个老师Teacher 带多个班级Class,每个班级存在多个学生, 班级与老师其实是多对多关系, 我们在老师和班级中添加一条 关系表ClassRel
一个ClassRel 对应一个班级,一个班级对应多个学生Student
业务对象数据结构如下:Teacher:{
id:id,
name:name,
ClassRelList:[{ // teacher与之一对多
id:id,
relType:"临时\代课\正式",
Class{ // ClassRel与之一对一
id:xxx,
name:xxx,
....
studentList[ // Class与之 一对多
{},{}...
]
}
}]
}
表单指令
详细介绍请参考 表单插件
表单函数计算
用于子表字段 合计统计,平均值计算,数字字段 加减乘除运算 (vue版本提供)
表单日期计算
常用于 开始日期 结束日期 天数/小时/月数 的表单计算,并将计算结果赋值给某个字段 (vue版本提供)
日期比较校验
常用于 开始日期 结束日期 之间的日期 校验,比如结束日期 必须大于 开始日期 (vue版本提供)
其他
对话框、动态权限、动态级联下拉框、自定义查询等等
表单维护与日志
业务系统的表单数据是存储于数据库中form_def表 中
表单支持 Git 备份
需要在配置文件中配置 表单备份的目录,建议使用项目代码 资源目录
当代码提交时候、将本地表单提交到 Git 服务器formDefBackupPath = D:\\git\\agile-bpm-pom\\bpm\\form\\form-core\\src\\main\\resources\\form
每次表单保存后,系统会会以分类作为目录,formKey 为文件名,保存表单到该目录
当然该文件不会对表单数据有任何影响,仅仅是为了git文件日志备份,查看更新情况
流程表单数据结构
以案例流程为例,数据结构如下:
{ |