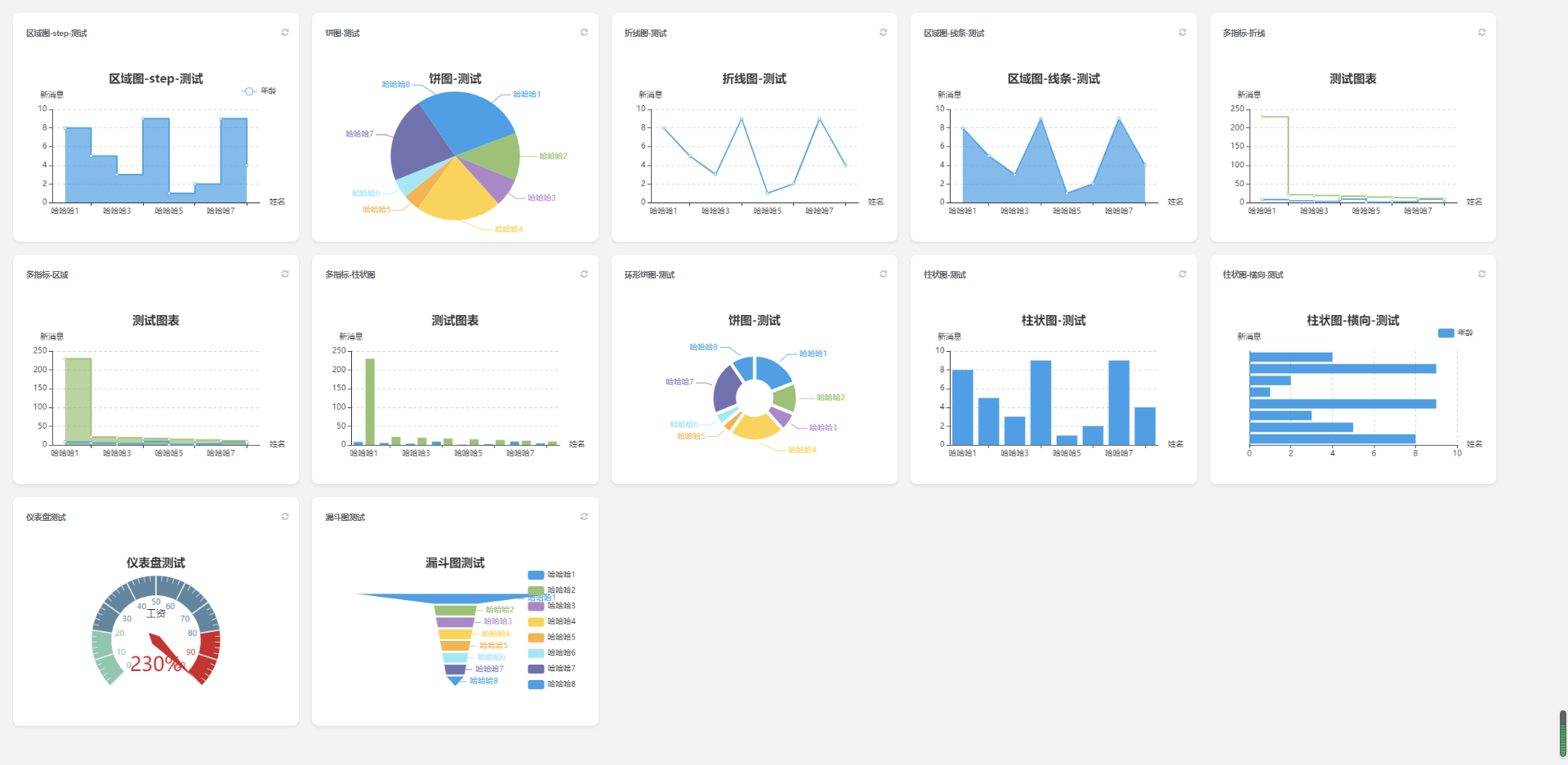
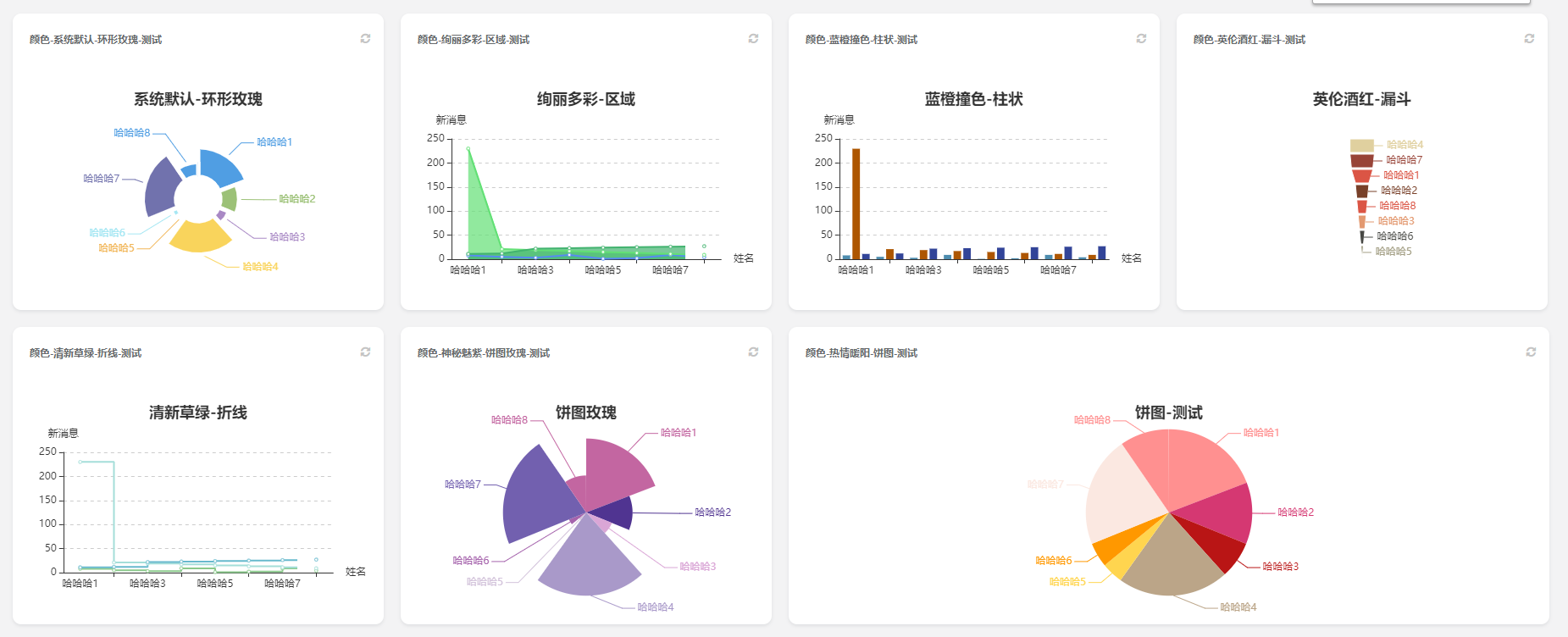
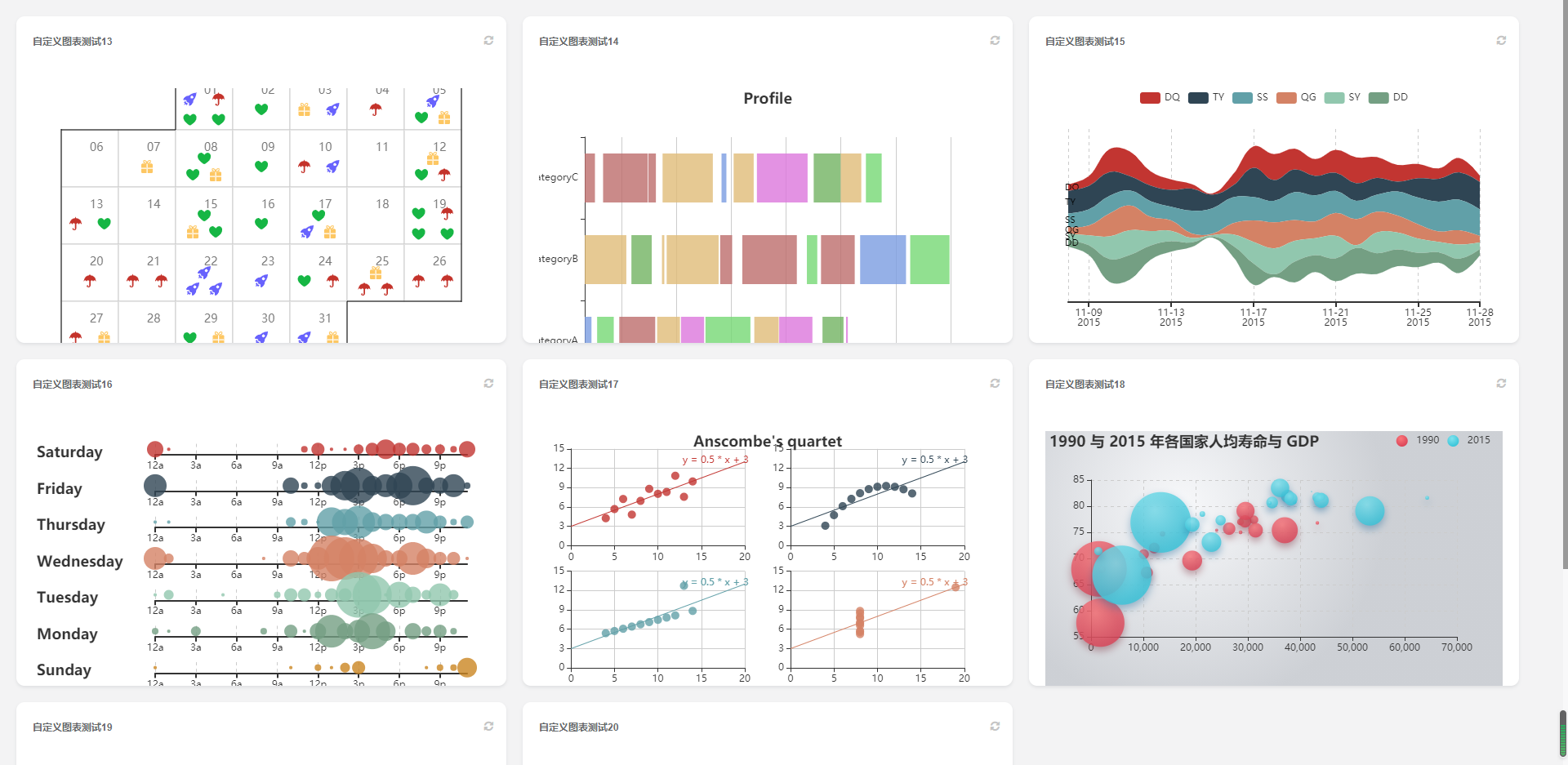
效果图



一. 自定义图表
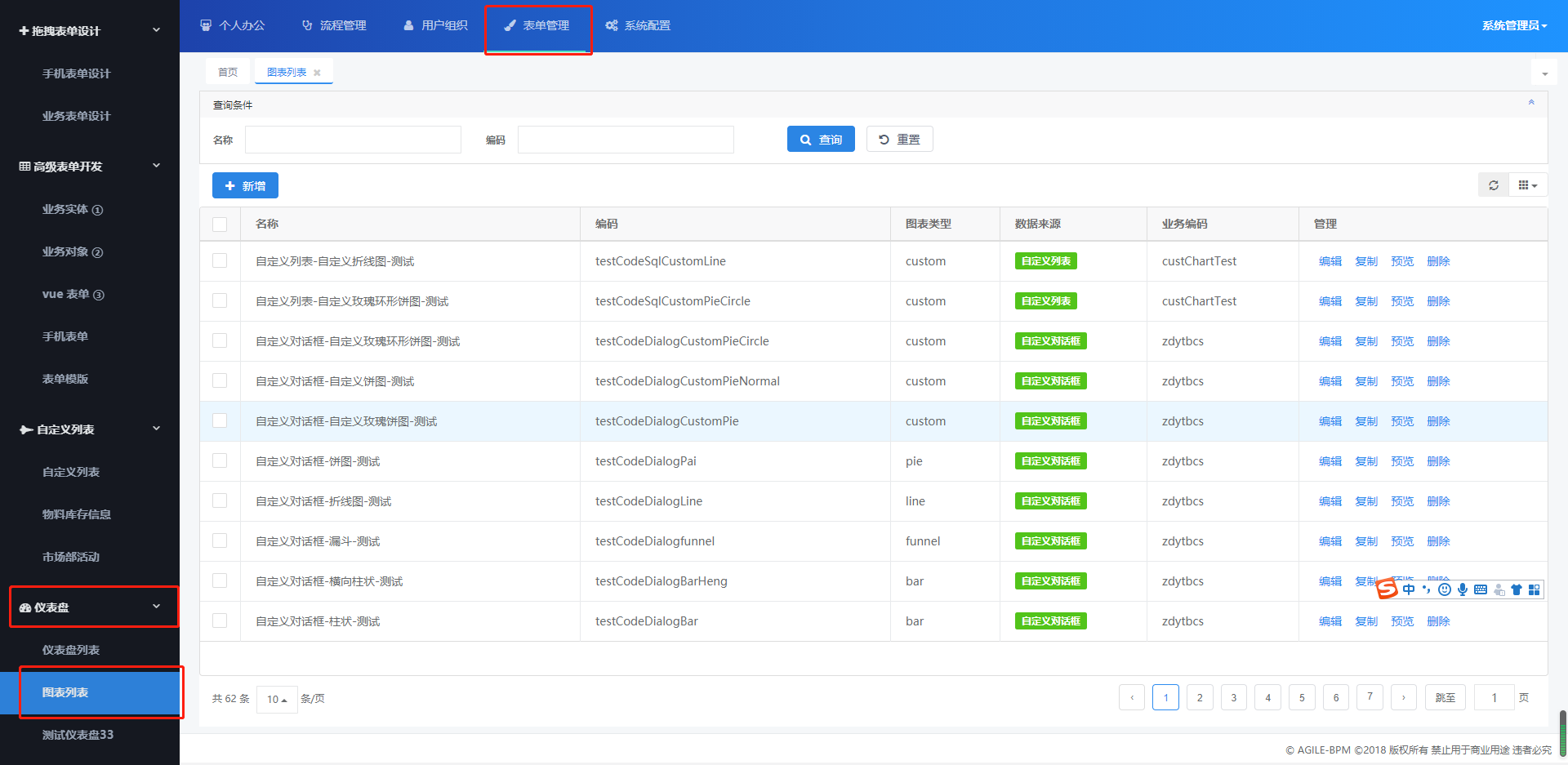
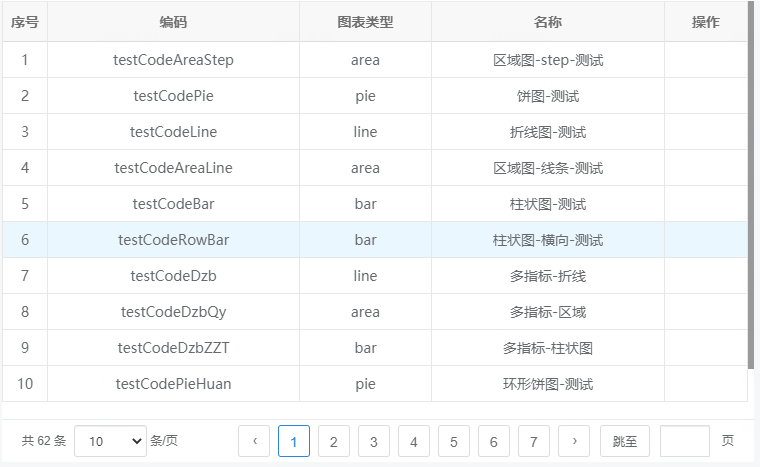
菜单路径: 表单管理/仪表盘/图表列表

新增图表
字段含义:
名称 :
编码 :
数据来源 :
1. 数据来源 - 自定义chart:
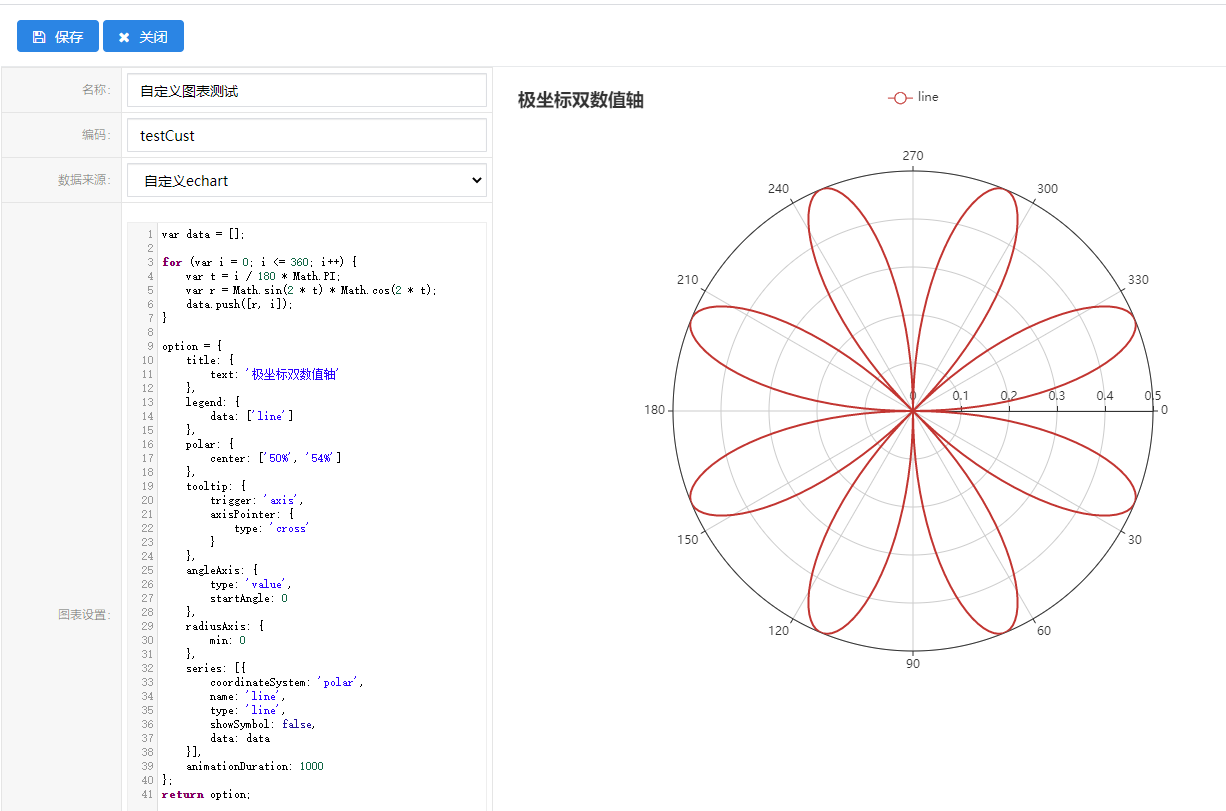
支持输入自定义的echartJs脚本 可参考系统demo中 自定义图表XXXX相关的图表
比如:
var data = []; |
自定义chart-效果如下:

2. 数据来源 - 自定义列表:
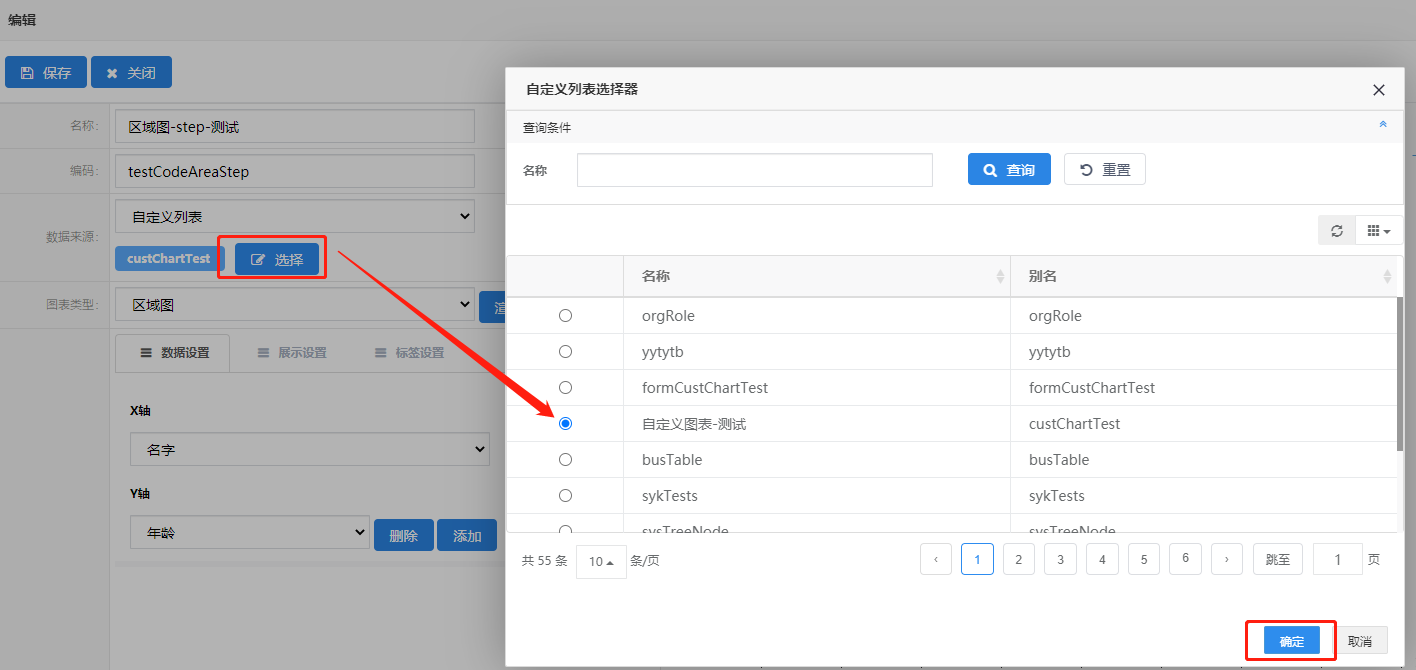
2.1 选择某一个自定义列表为数据来源

2.2 选择图表类型 (支持 区域图/柱状图/漏斗图/数据列表/仪表盘/折线图/指标卡/饼图/自定义等)
2.2.1 区域图
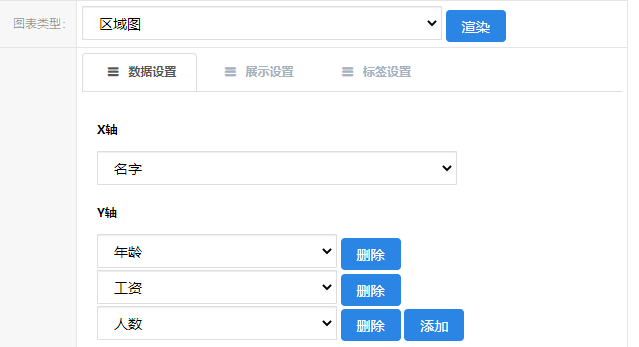
数据设置
X轴字段 : 指定一个
Y轴字段 : 可指定多个

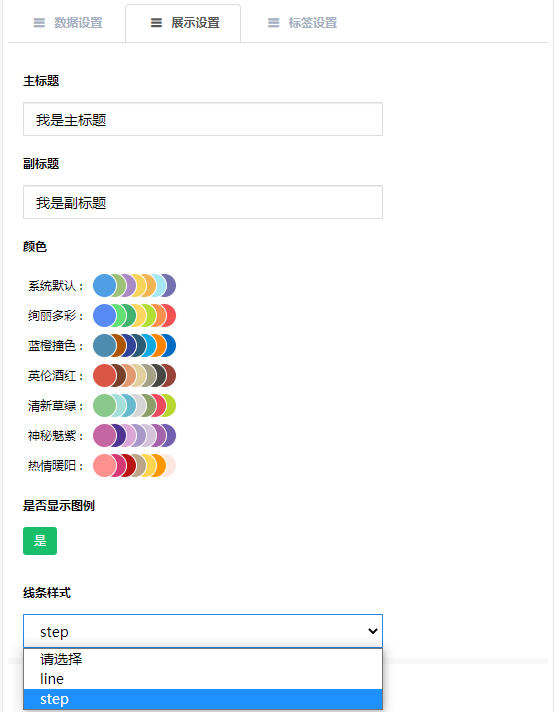
展示设置
主标题 副标题 颜色 是否显示图例 线条样式(step/line)

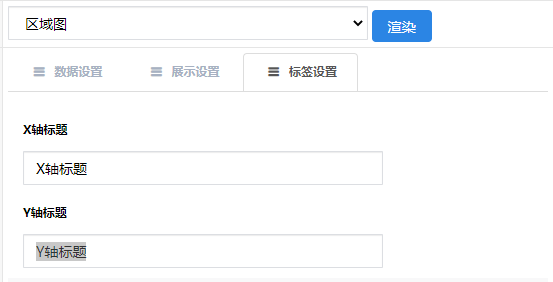
标签设置
X轴标题 Y轴标题

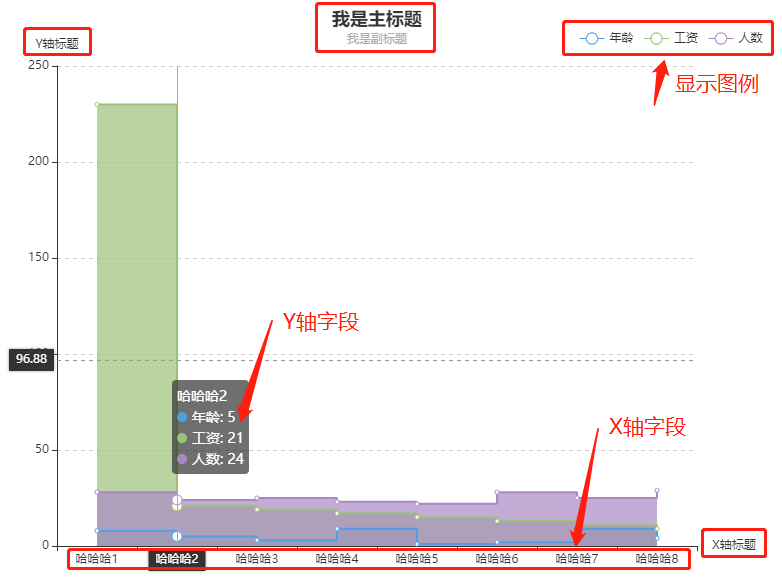
区域图-效果

2.2.2 饼图
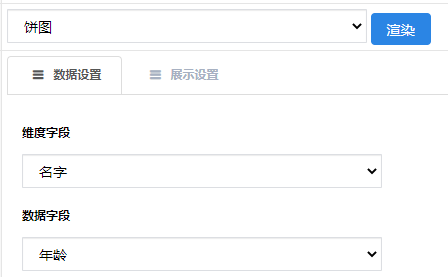
数据设置
维度字段 数据字段

展示设置
主标题 副标题 颜色 是否显示图例 是否是环形图 是否是玫瑰图
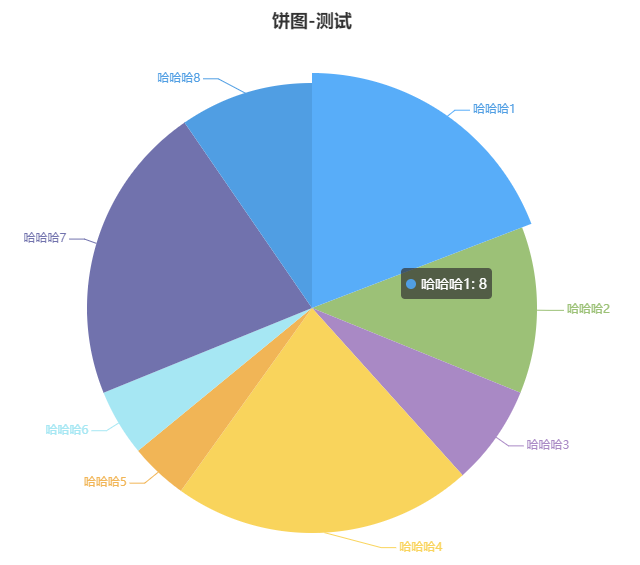
最终效果如下
饼图-效果1 : 普通饼图

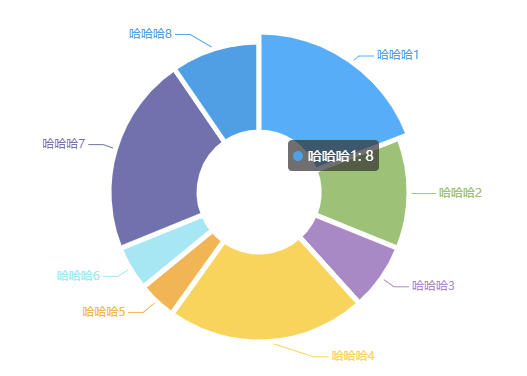
饼图-效果2 : 环形饼图

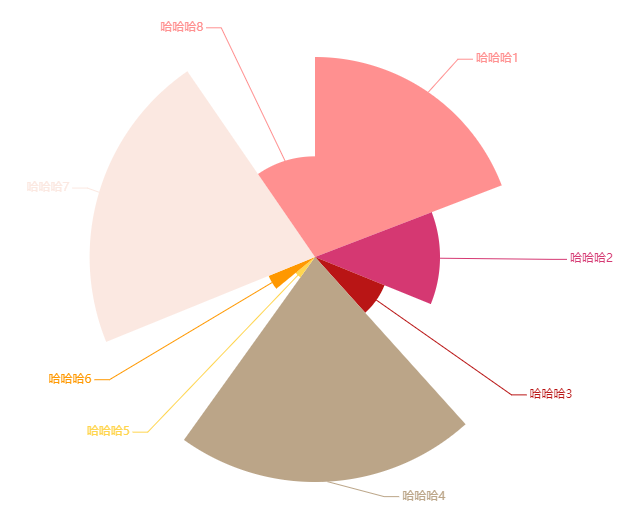
饼图-效果3 : 玫瑰饼图

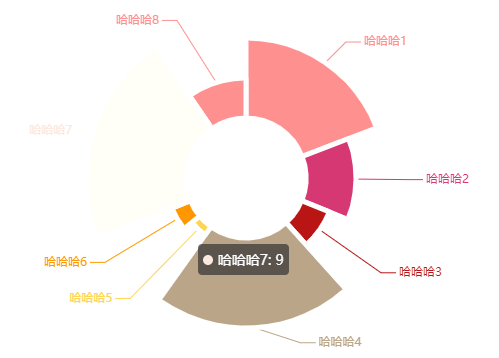
饼图-效果4 : 玫瑰环形饼图

2.2.3 折线图 (配置和区域图一样)
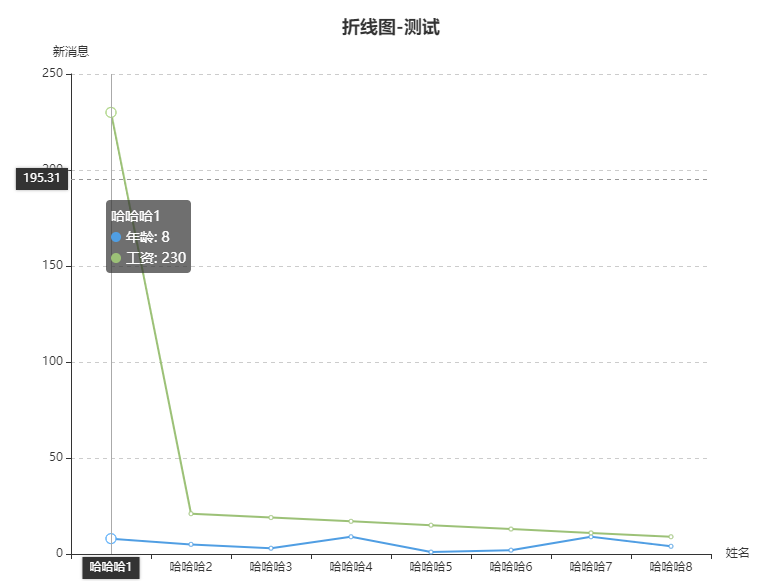
折线图-效果如下

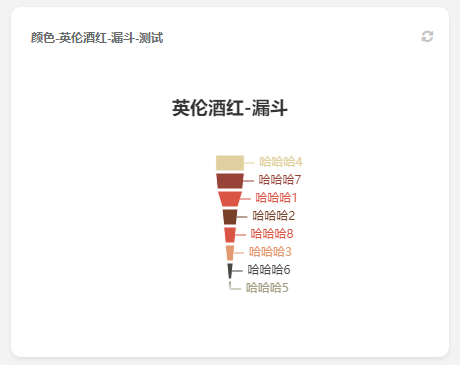
2.2.4 漏斗图
配置参数与饼图类似, 只是少了饼图特有的 玫瑰/环状 的选项
漏斗图-效果如下

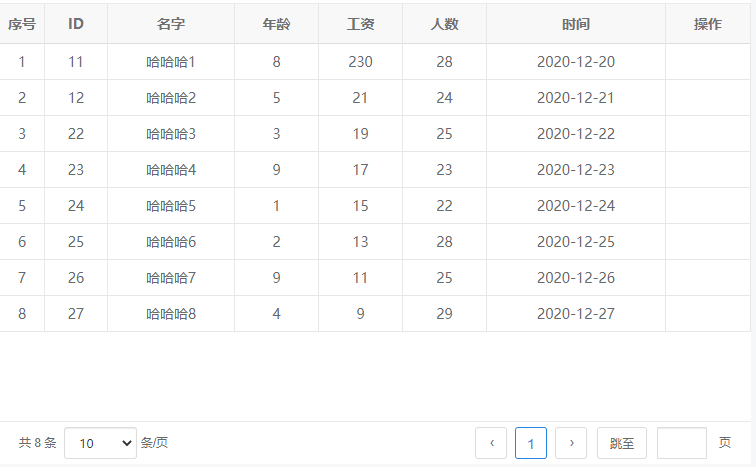
2.2.5 数据列表
原理是将自定义列表当做iframe嵌入其中 所以无需配置额外参数
数据列表-效果如下

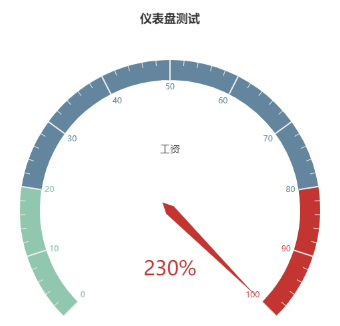
2.2.6 仪表盘
原理是将指标字段的第一个值展示到仪表图表中, 适用于单数据展示
数据设置
指标字段

展示设置 (同漏斗图)
仪表盘-效果如下

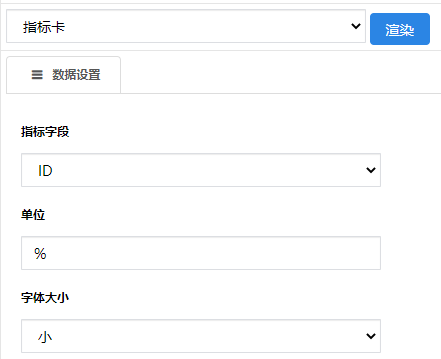
2.2.7 指标卡
数据设置
指标字段 单位 字体大小(小/中/大)

指标卡-效果如下
(这是配置到仪表盘中的效果)

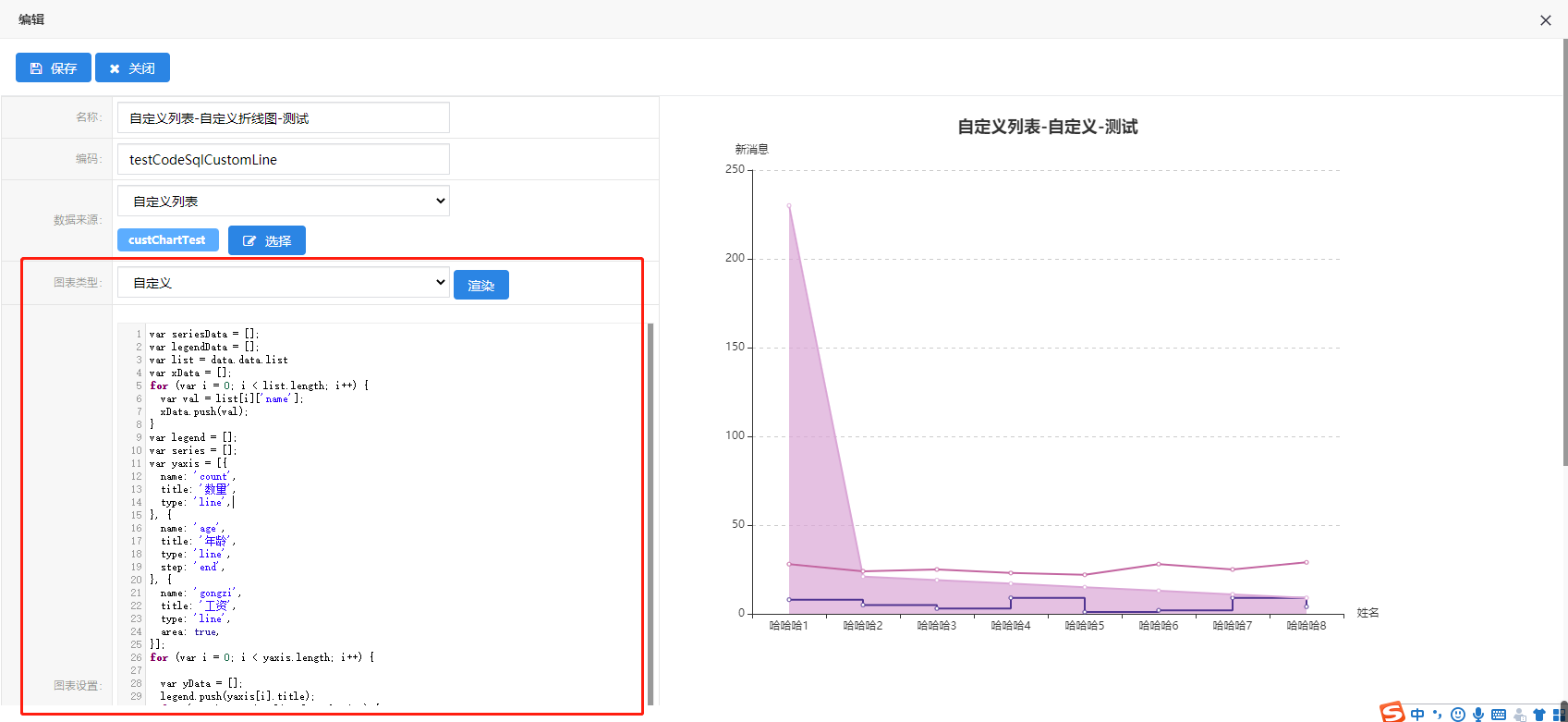
2.2.8 自定义
适用于比较复杂的图表, 当从自定义列表或者自定义对话框获取到数据之后 可以通过自定义的echartJs脚本来渲染图表
不同于数据来源是自定义Echart的是, 自定义Echart是没有动态数据来源的, 而这种是可以在js中通过data变量获取从自定义列表/自定义对话框中返回的数据的
可参考demo 自定义列表-自定义XXXX 相关的demo
自定义-效果如下

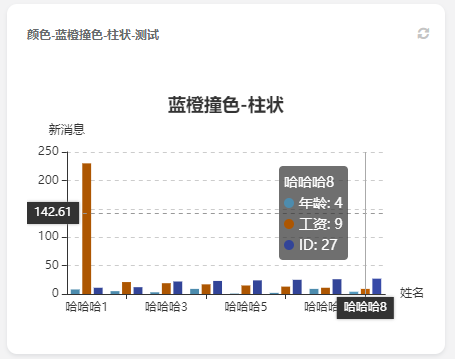
2.2.9 柱状图
配置参数和区域类似 只是多了个 是否横向展示 的特性属性
柱状图-效果如下-纵轴

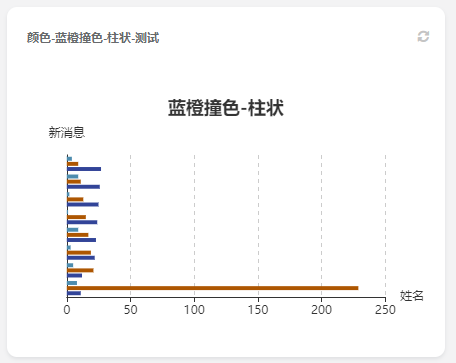
柱状图-效果如下-横轴

3. 数据来源 - 自定义对话框:
配置项跟自定义列表一样
不同的是 自定义对话框不支持 数据列表 类型的图表
4. 数据来源 - IFRAME:
原理是通过iframe 嵌入一个url地址
比如
/form/formCustSql/view/formCustSqlView.html?code=formCustChartTest |
效果如下

二. 自定义仪表盘
仪表盘的原理就是将不同的自定义图表排版布局到一个页面
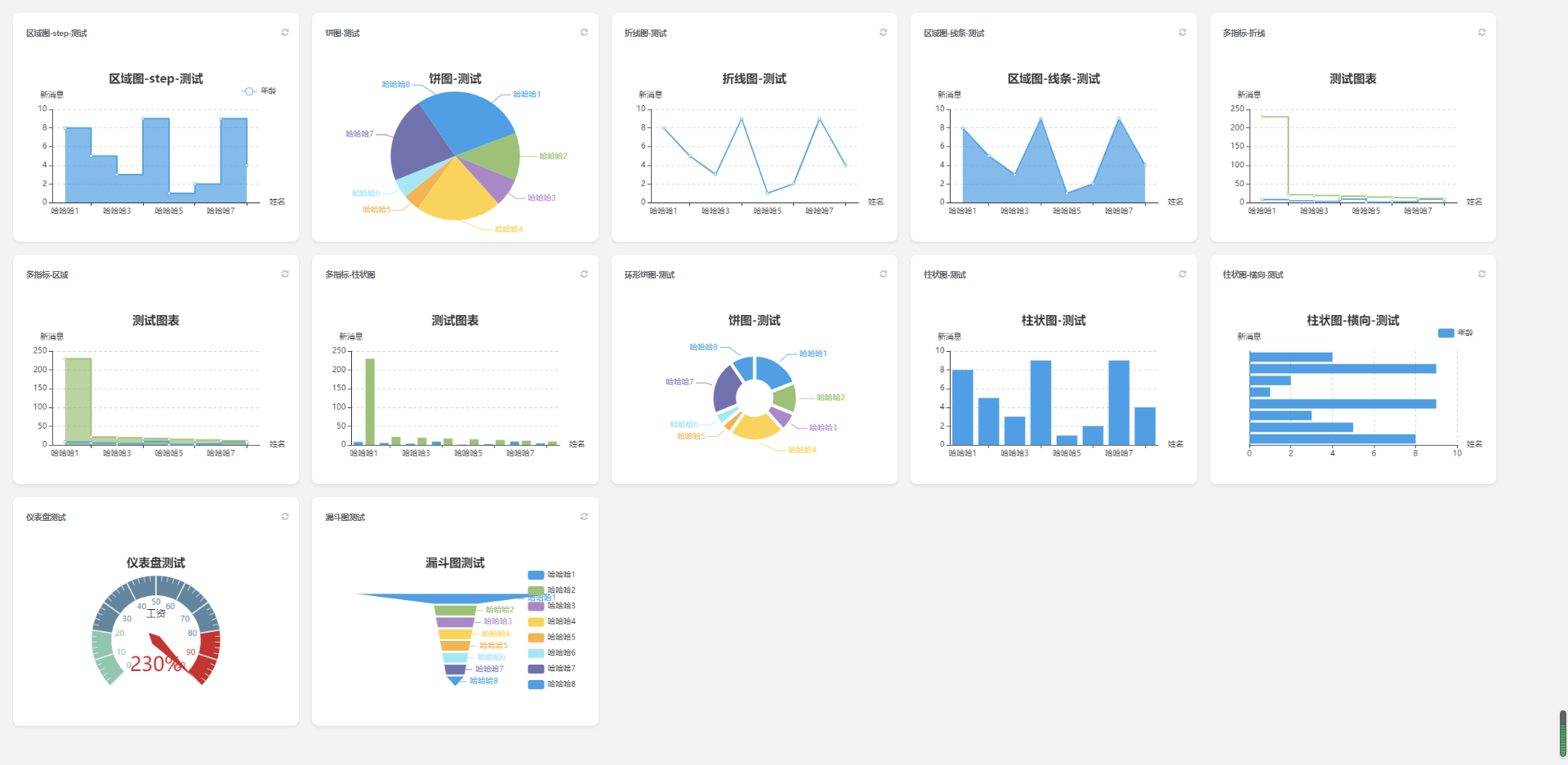
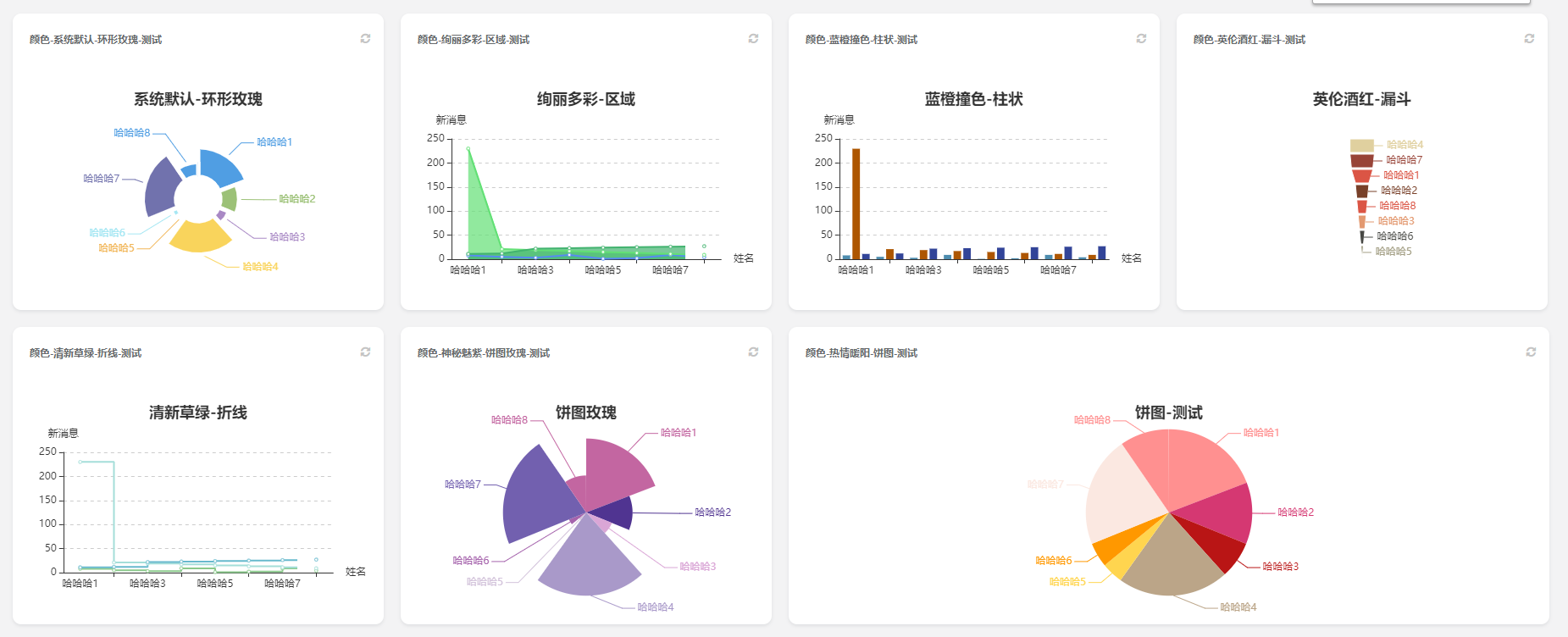
仪表盘-效果图 :


操作步骤:
1. 添加仪表盘
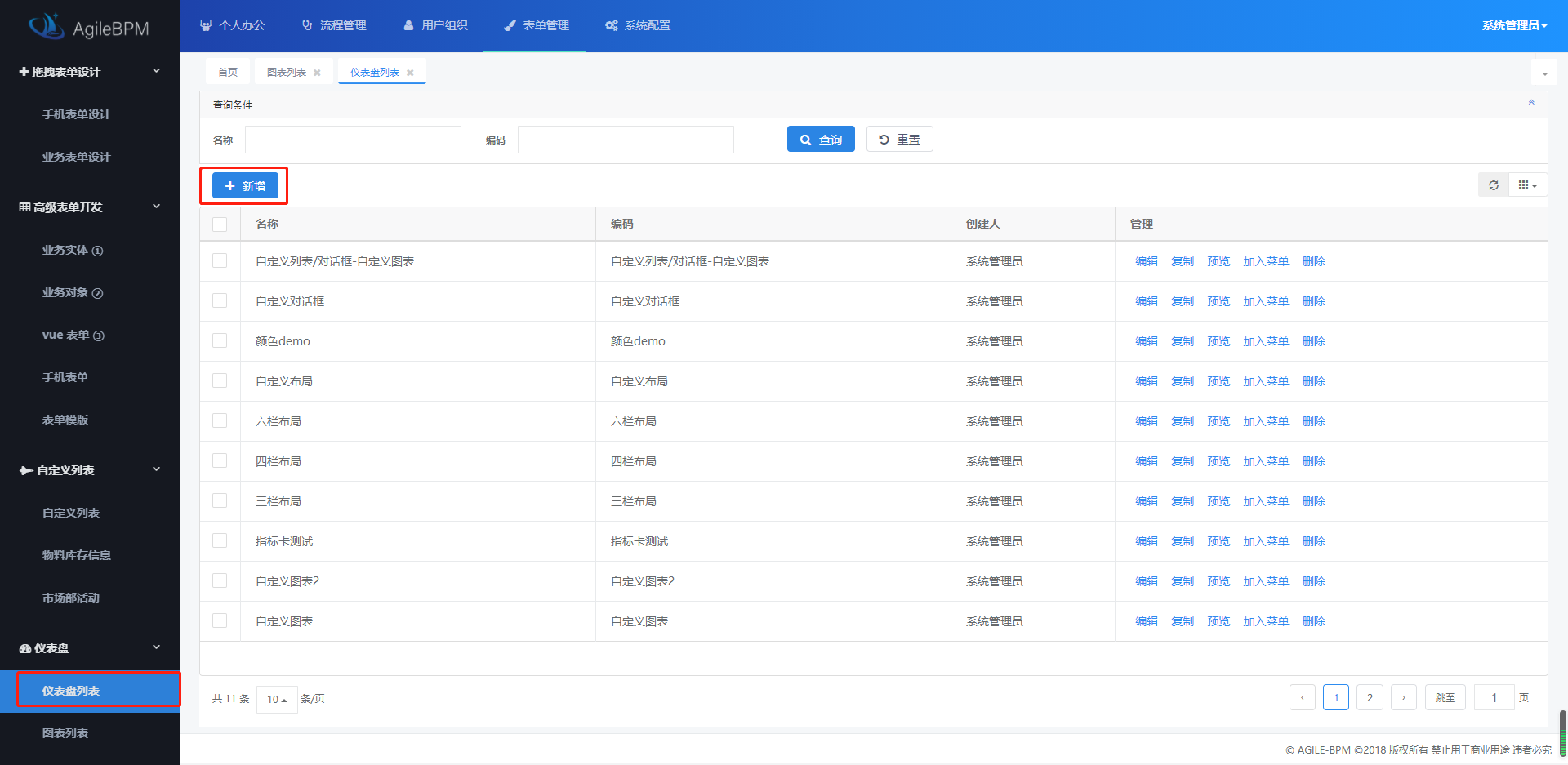
菜单路径: 表单管理/仪表盘/仪表盘列表

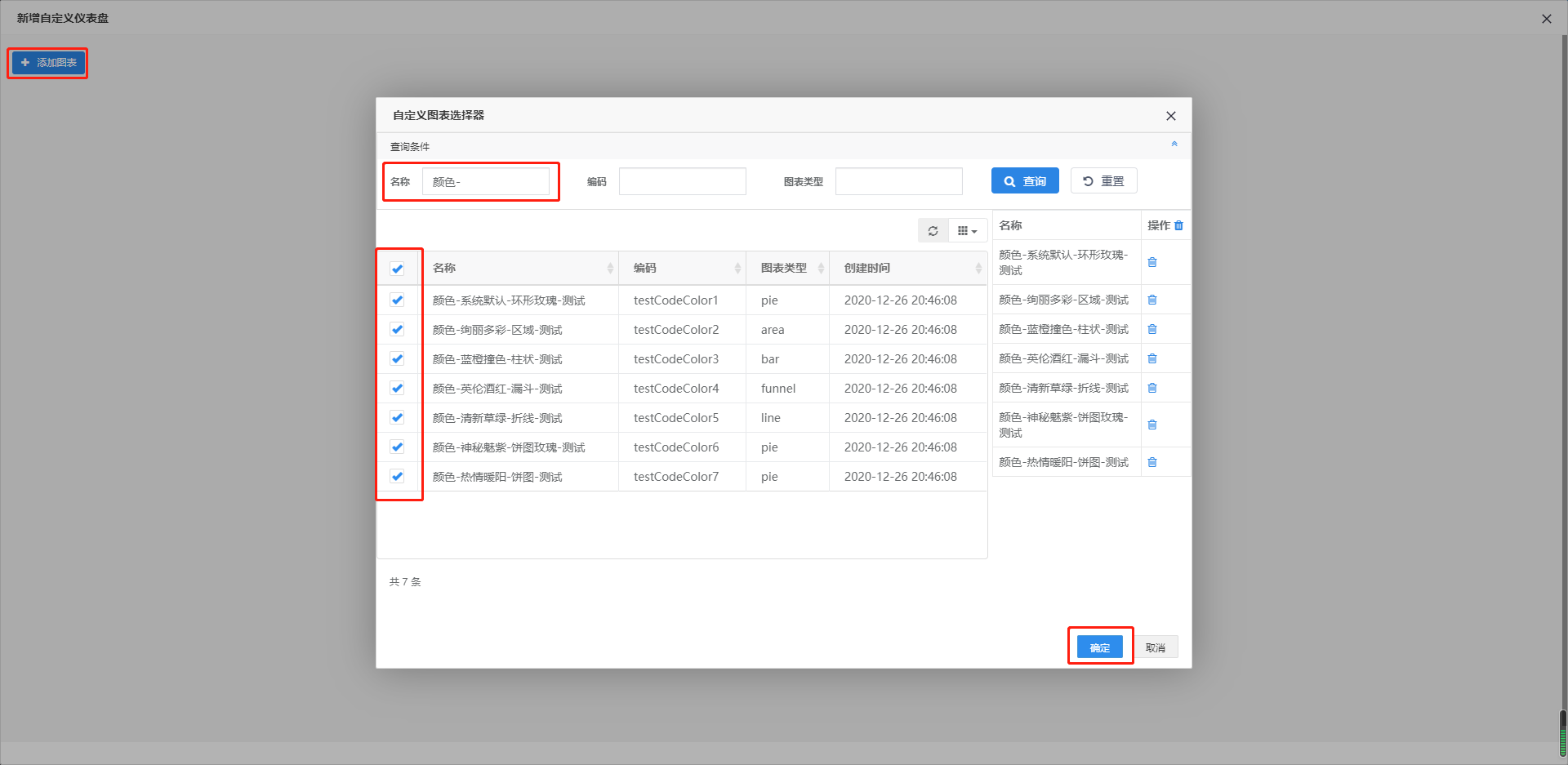
2. 添加图表

3. 布局
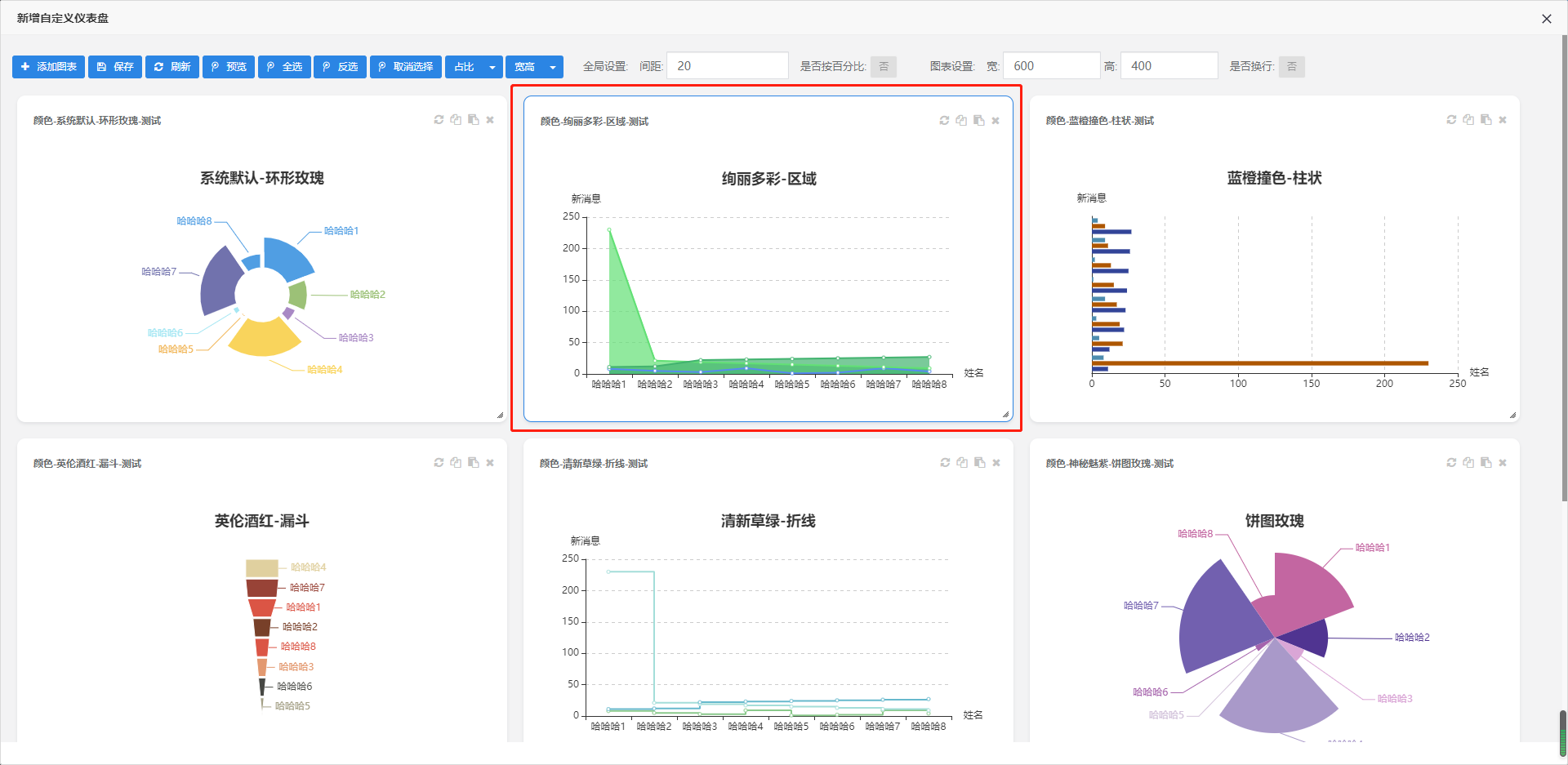
3.1 选中需要布局的图表
3.1.1 单击选中
即点击某个图表即可选中, 再次点击时,则取消选中
选中的图表效果如下(带有边框)

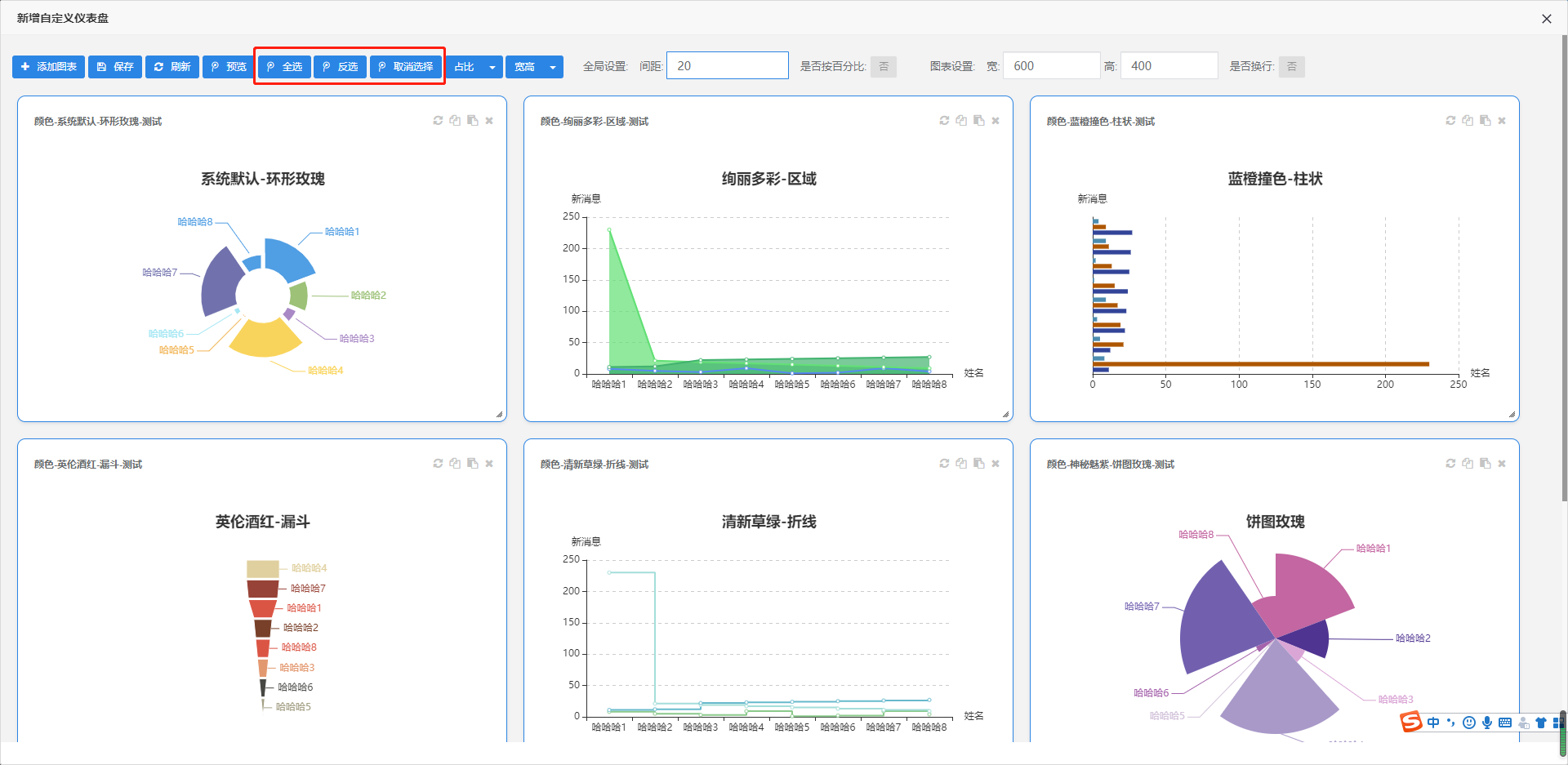
3.1.2 全选/反选/取消选择
通过快捷按钮,可以快速选中相关的图表

3.2 上下左右键
上 : 高度减少
下 : 高度增加
左 : 宽度减少
右 : 宽度增加
TIP : 变化的都是被选中的图表
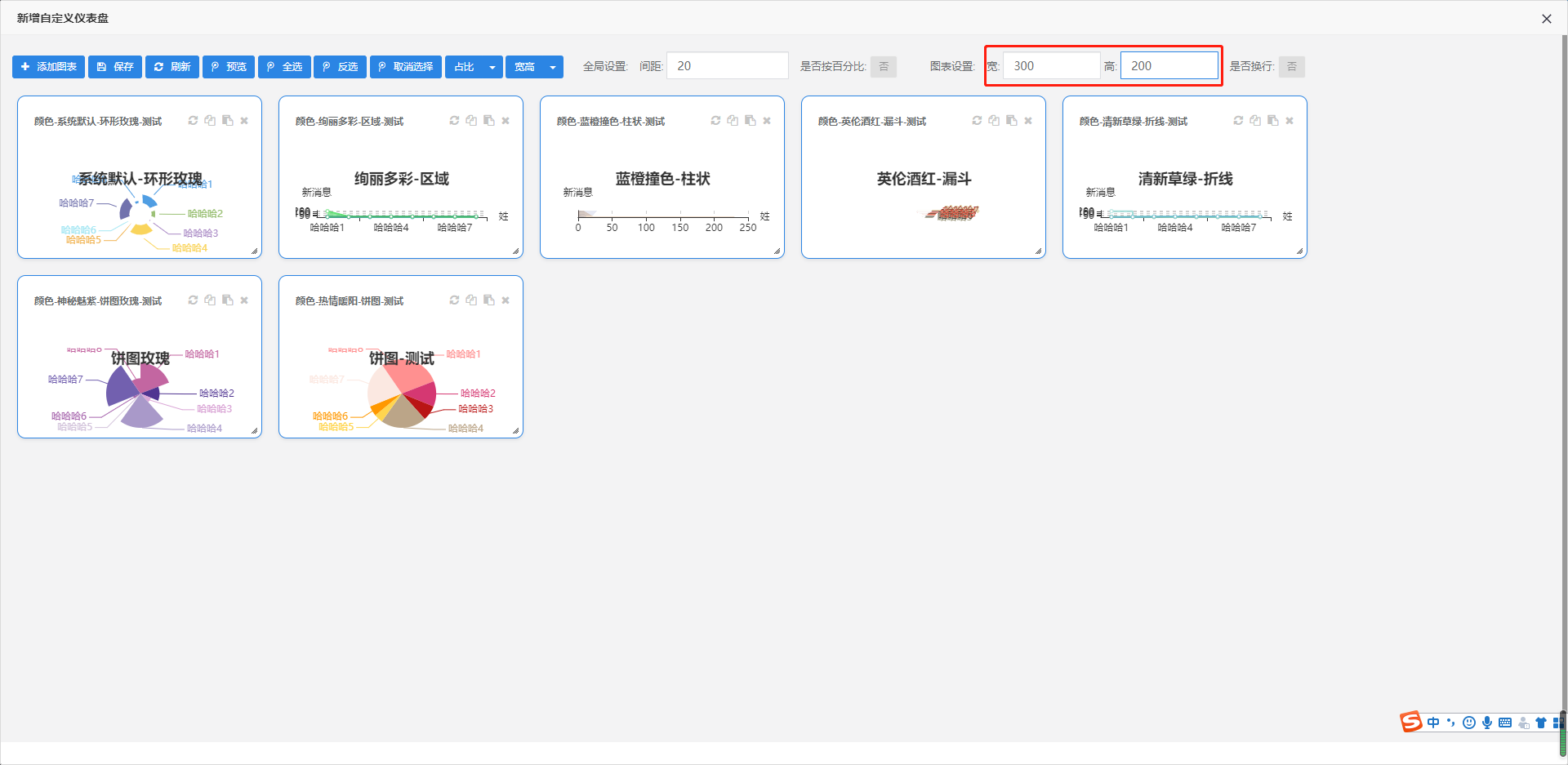
3.3 统一宽高设置
输入宽高后, 被选中的图表会统一设置为该宽高

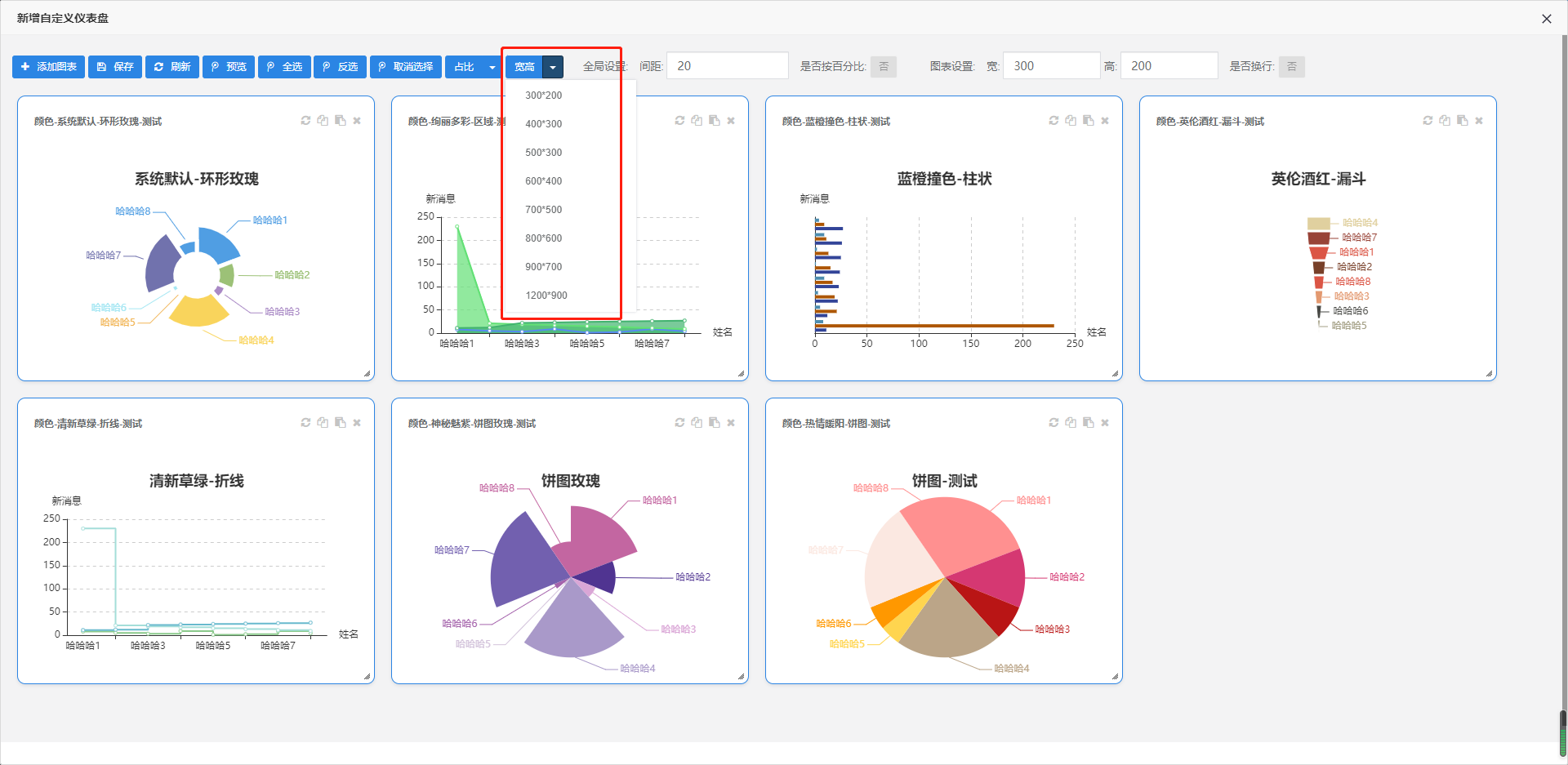
3.3.1 快速设置宽高

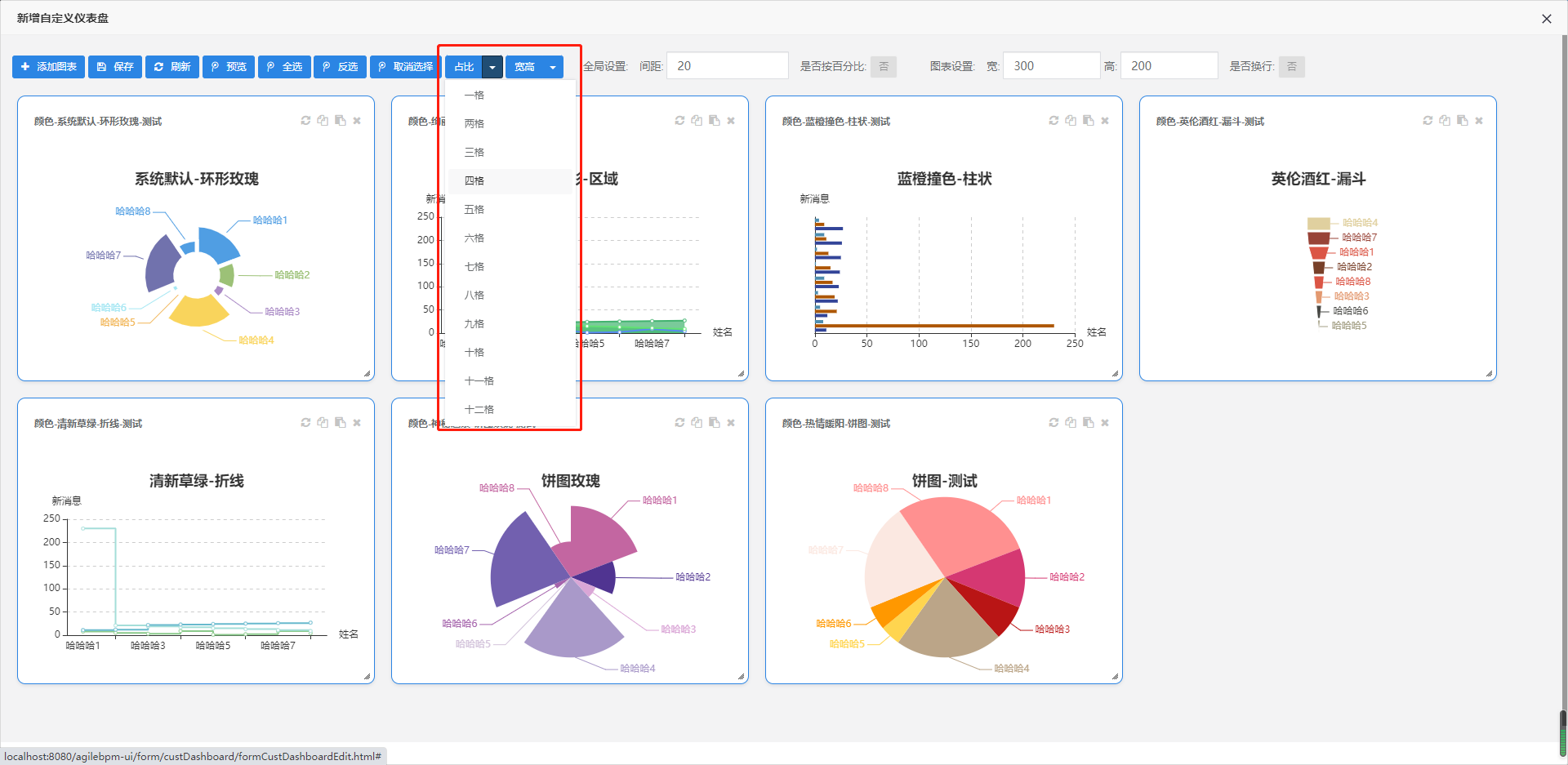
3.4 占比设置
每一行分为12格, 可以通过占比设置快速分配每一个图表所占的格子数

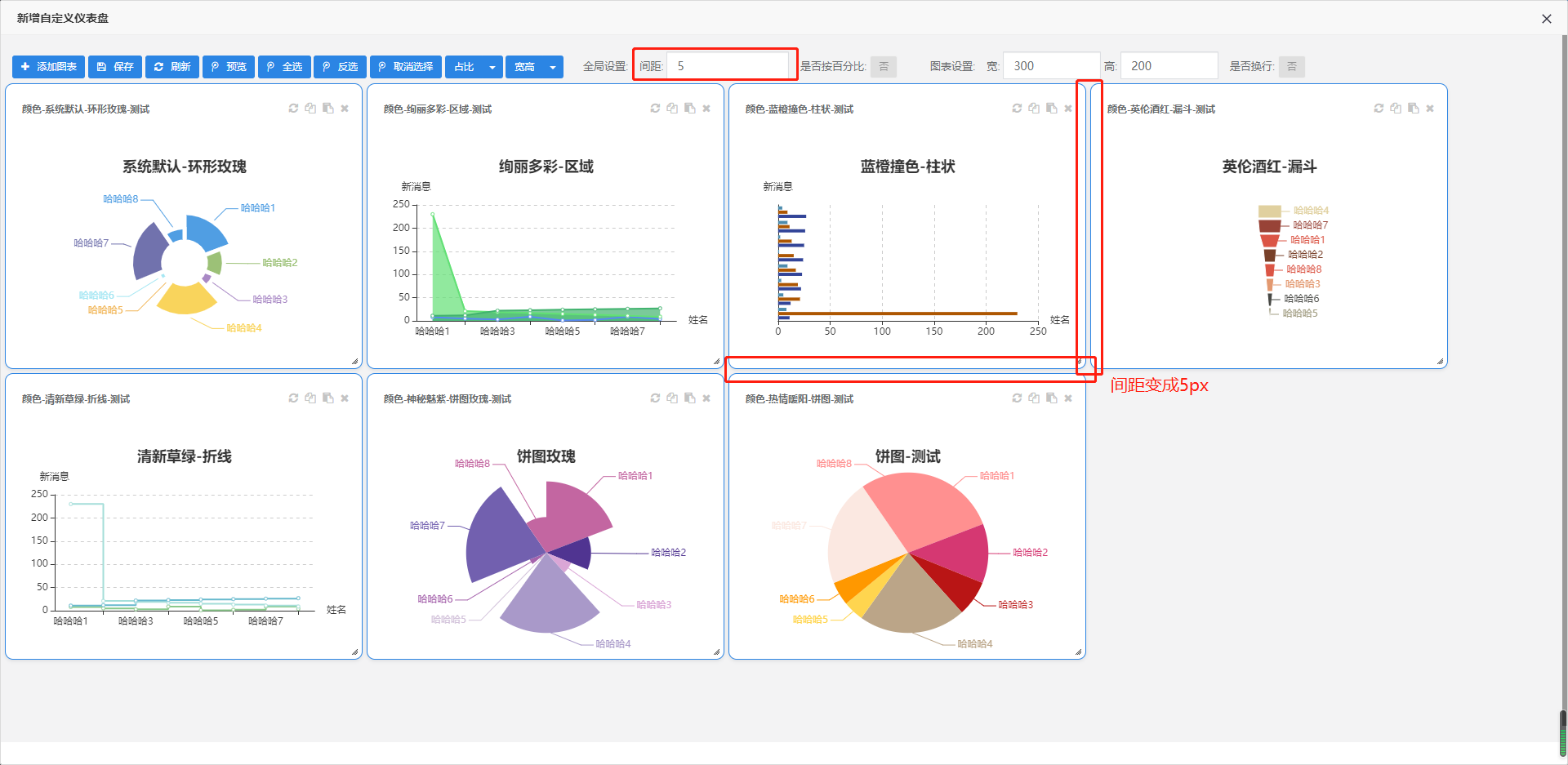
3.5 间距设置
默认每个图表的上间距和左间距是20px, 可以通过设置全局间距来控制

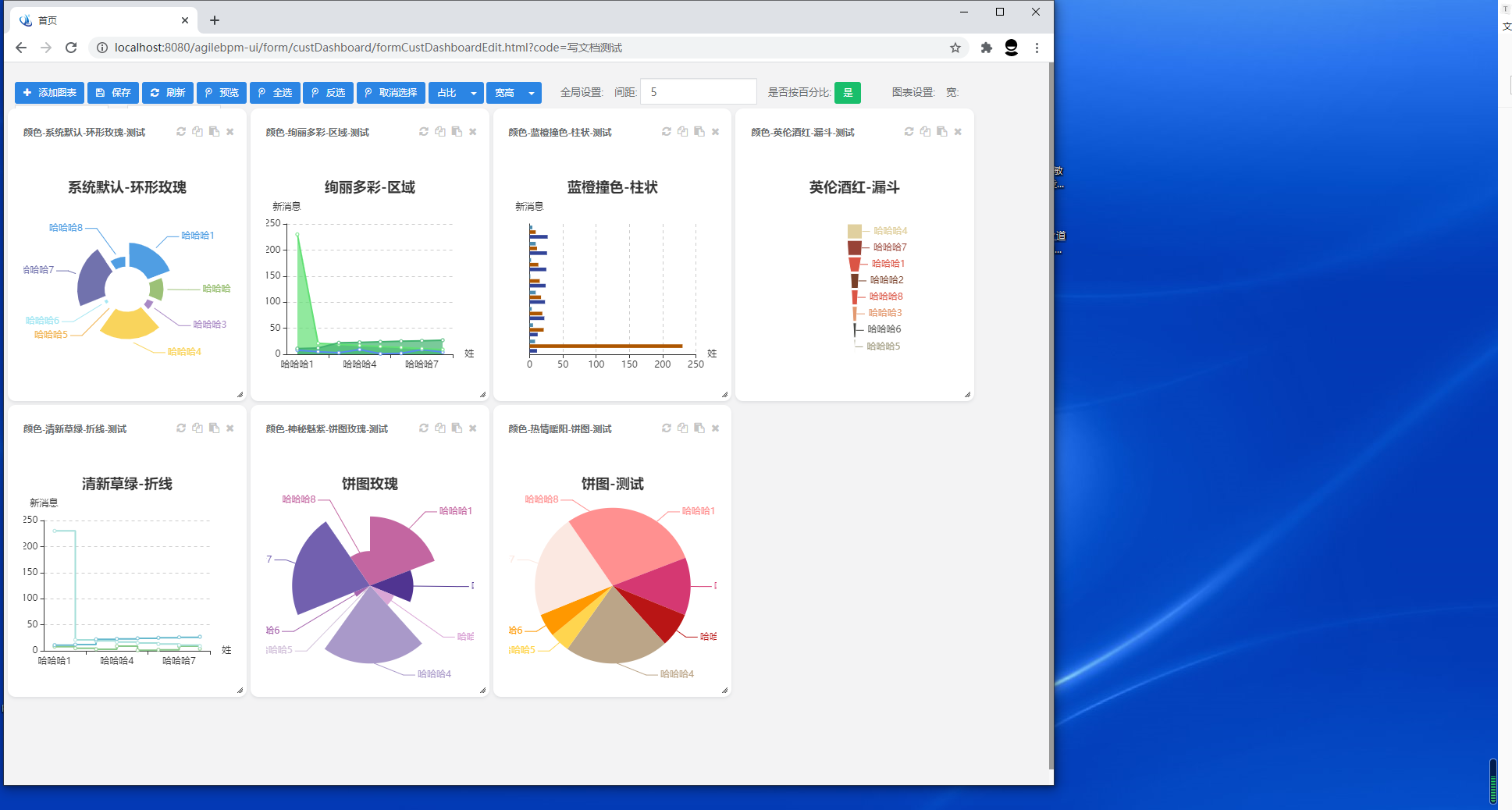
3.6 是否按百分比
3.6.1 按百分比
仪表盘会跟随浏览器大小而自适应, 否则图表就不会自适应
效果如下 : 缩小了浏览器大小

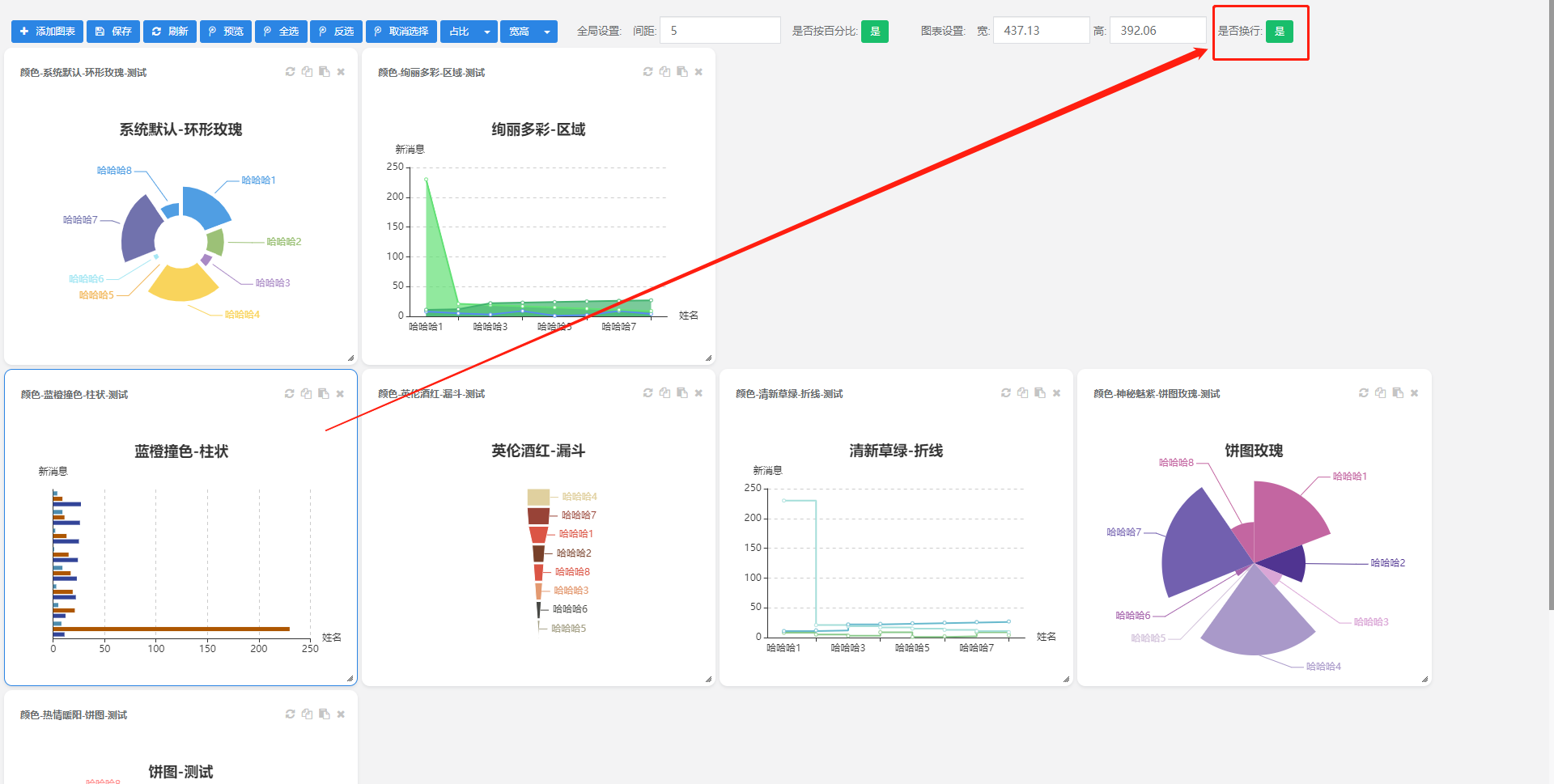
3.7 是否换行
选中某个图表 选择换行 效果如下

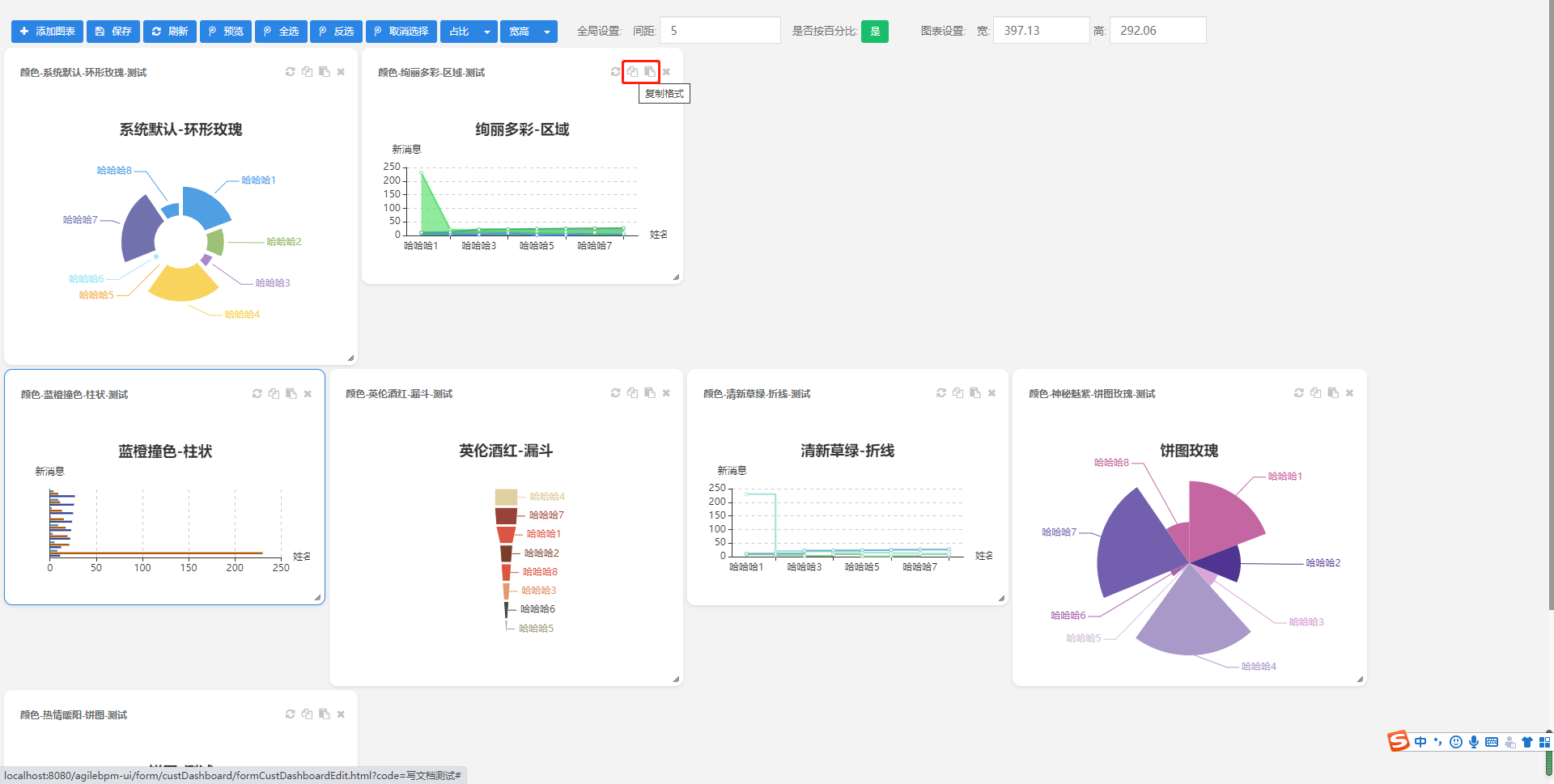
3.8 复制粘贴格式
复制某个图表的格式,可以粘贴到其他图表

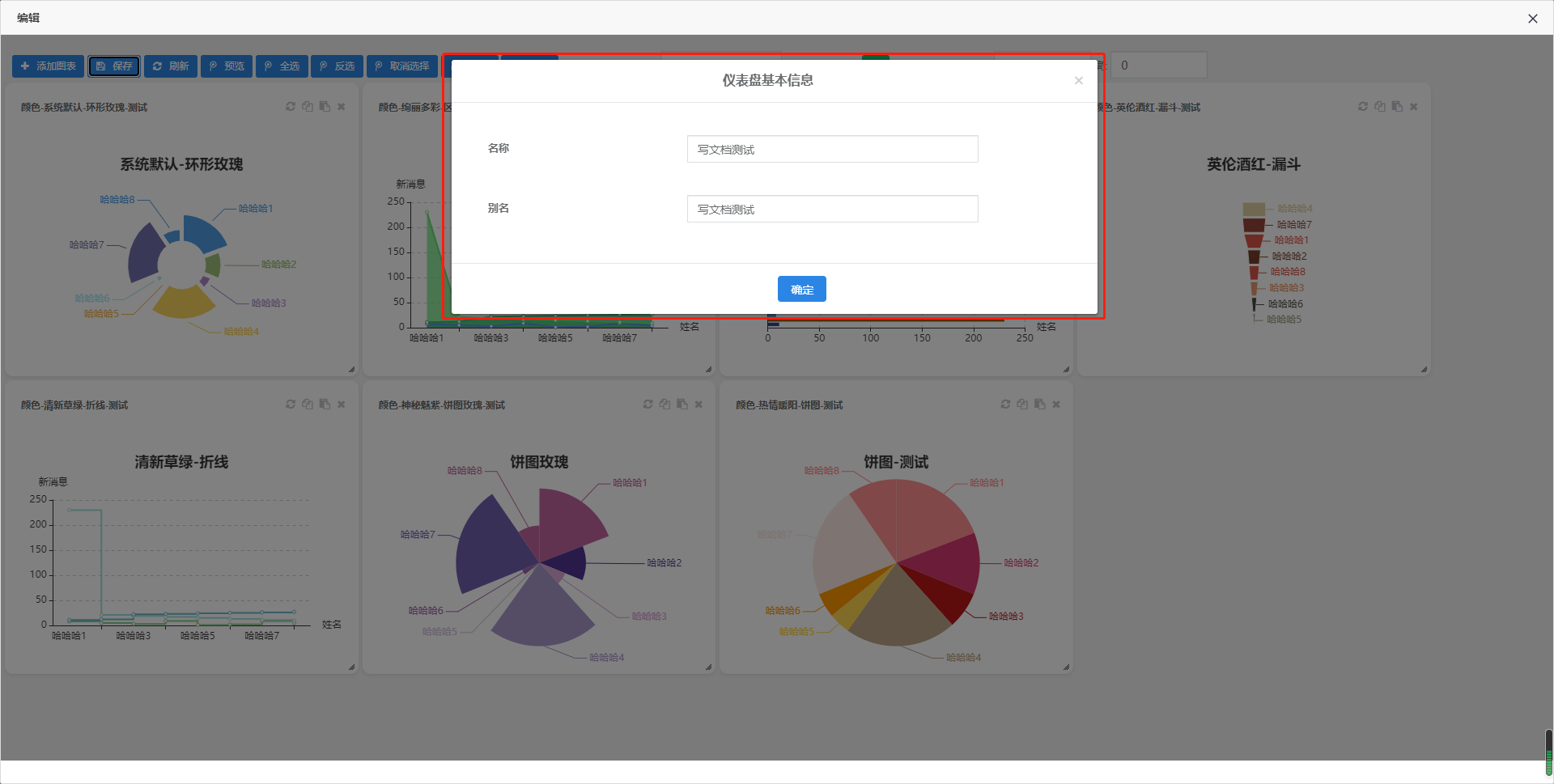
4. 保存
输入名称和别名即可

5. 列表中的其他按钮
5.1 编辑
可修改已保存的仪表盘
5.2 复制
可快速复制一份仪表盘
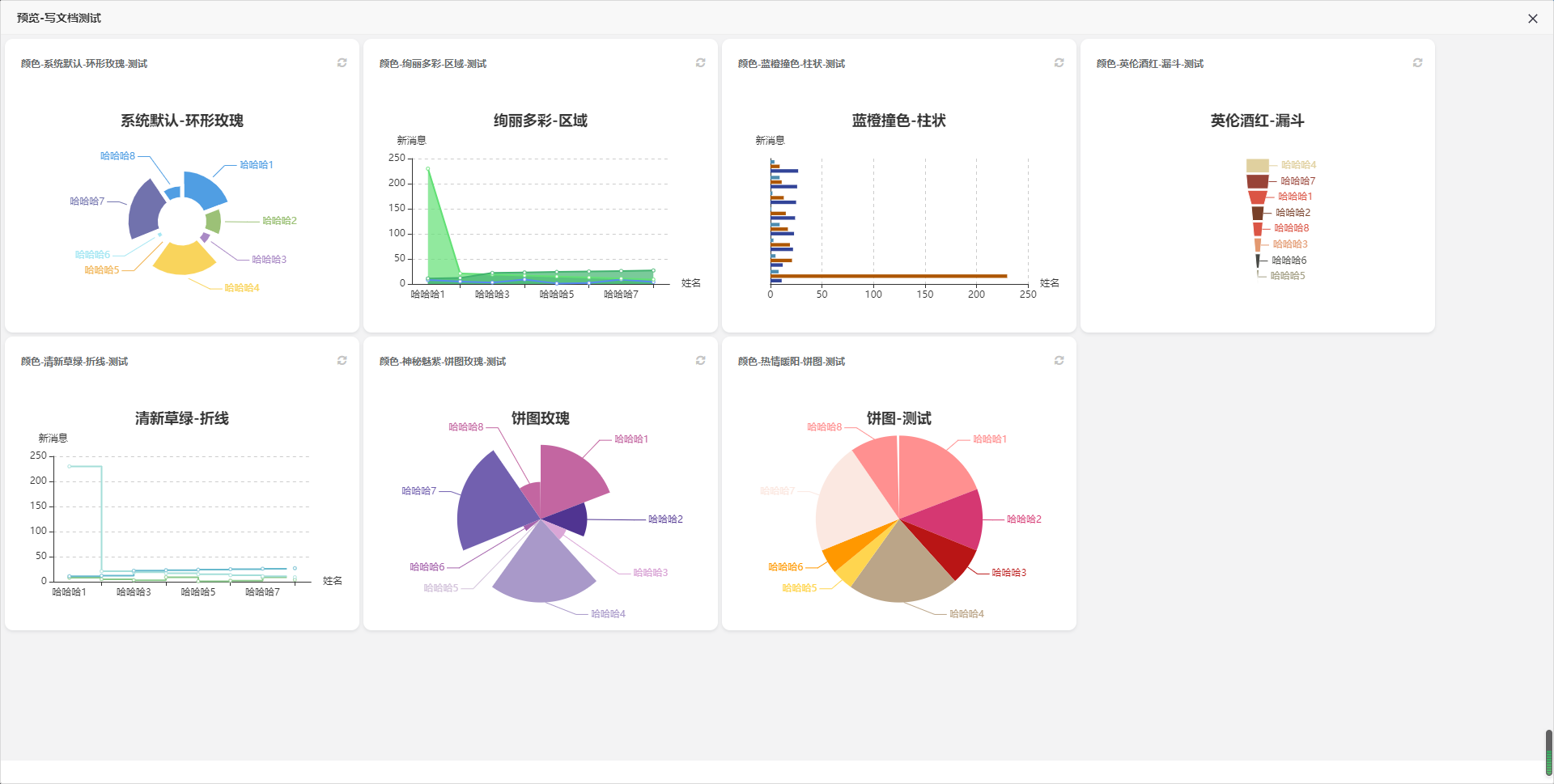
5.3 预览
可预览仪表盘的最终效果

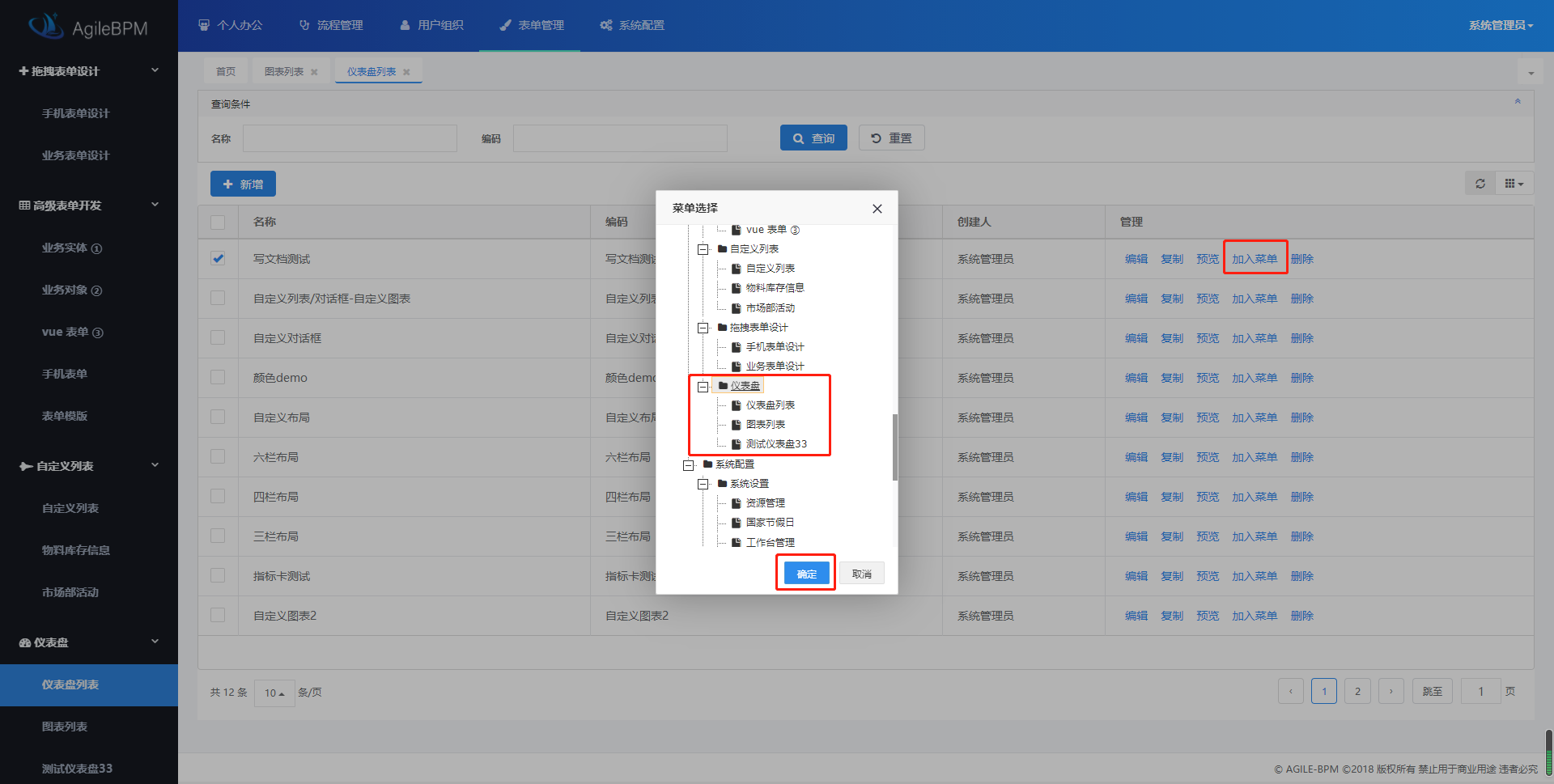
5.4 加入菜单
可快速加入系统菜单

####