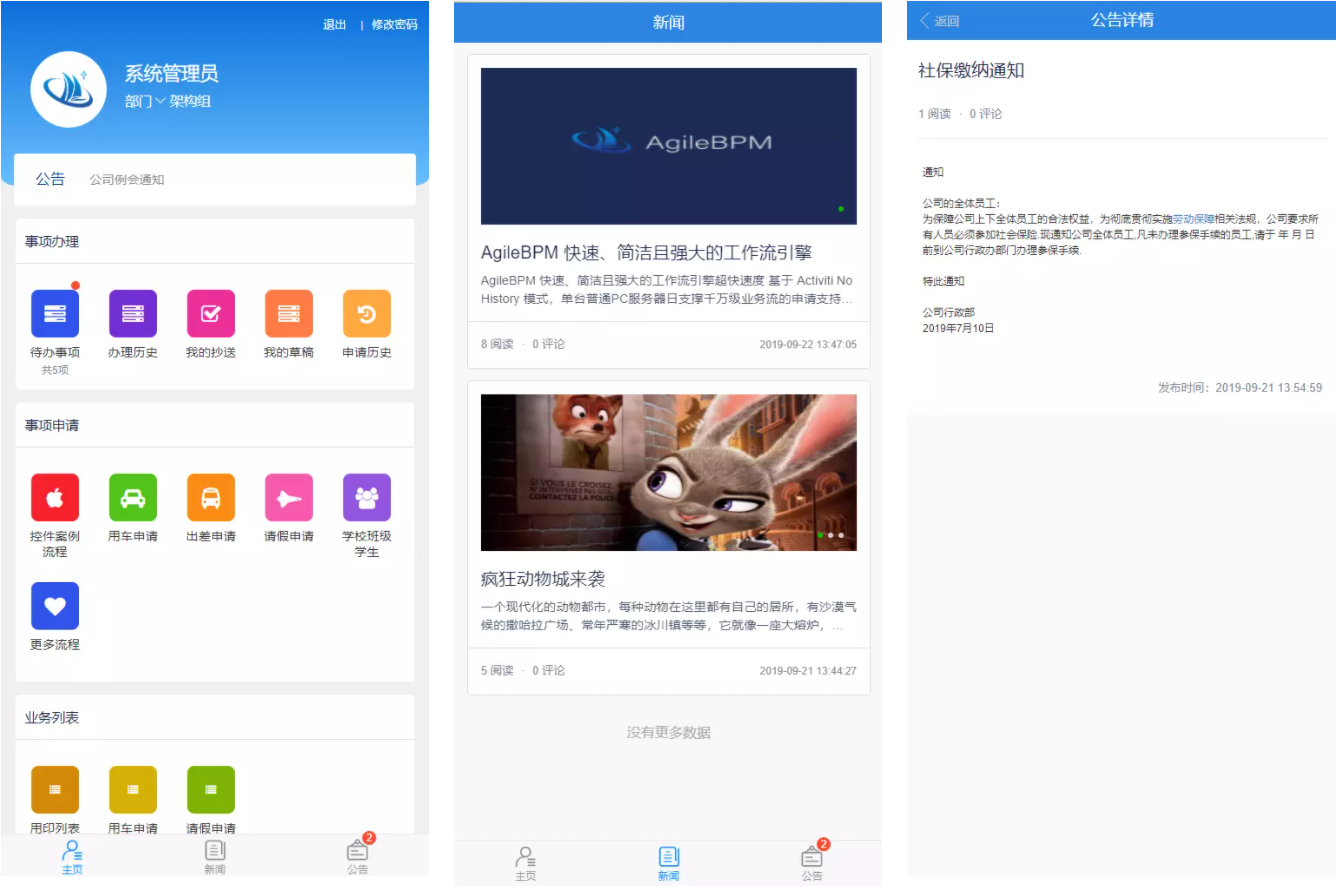
AgileBPM 移动端
易整合: 移动端是 H5应用,可以与 PC端 无缝协同的处理办公任务,可以轻松的整合到 微信企业号,微信小程序,钉钉企业应用中。
UI框架: https://doc.vux.li ,JS 框架: Vue,
支持在线表单:移动端表单像 PC 端一样 支持在线生成,生成后的表单可以像写 Vue组件一样随意扩展
支持SQL列表页:移动端可以通过自定义sql列表生成 列表页
项目依赖
devDependencies 请参考package.json
"dependencies": { |
安装步骤
# install dependencies 安装依赖 |
配置说明
配置文件: /bpm-app/src/setting.js
ctx: 后端服务的地址routerMode: 路由模式,可选值为 history 或 hashsupportWxOauth2: 是否支持微信Oauth2免登weixinAppId: 若支持微信Oauth2免登,请配置微信AppIdredirect_uri: 若支持微信Oauth2免登,请配置微信认证成功后跳回地址
如:http://yuming/bpm-app/authorization(请注意,路由模式不能为 hash 因为微信回跳地址不支持带 # )supportOA: 若支持OA端才展示公告新闻,否则会屏蔽部分内容
微信公众号、小程序免登
- 移动端配置微信免登信息
supportOauth2Type: ‘weixin’weixinAppId: 微信小程序 AppIdredirect_uri:授权页,前端域名+/bpm-app/authorization
- 配置系统属性
在 系统管理-系统设定-系统属性管理 中新增以下系统属性(关键属性请以加密形式)wx_appsecret: 微信APP密匙wx_appID: 微信APPID 需要与移动端前端保持一致
- 配置H5应用
应用主页为:https://xxxx/bpm-app/home
如此就完成了移动端微信免登配置
第一次使用微信免登需要做账户绑定,即将系统用户与微信账户绑定,绑定以后就默认以绑定用户登录AgileBPM了
- 微信免登相关源码介绍
前端 跳转登录位置: /bpm-app/src/view/Home.vue
前端登录成功返回页面: /bpm-app/src/view/authorization.vue
后端绑定用户,免登控制器:WxOAuth2Controller.wxLogin,WxOAuth2Controller.bindUser
微信推送公众号消息:WeixinHandler.java
有需要了解实现源码的可以参考以上说明去查阅
微信免登配置中注意事项
- wx_appsecret 建议加密配置
- 公众号必须通过企业微信认证,开通网页授权 “网页授权获取用户基本信息”
- 公众号设置-功能设置 中必须设置 “网页授权域名”,即
redirect_uri地址。如:test1.agilebpm.cn/bpm-app- 公众号安全中心-IP白名单 必须设置后台服务器地址,用于获取access_token。否则将提示
"errcode":40029,"errmsg":"invalid code, hints: [ req_id: AFDfAAMre-ubn8Ua ]"- 小程序需要设置 业务域名,必须为https开头
redirect_uri地址 不能含 # 号,所以不支持路由模式,否则会提示scope不能为空,错误代码1001
钉钉免登
- 移动端配置微信免登信息
ddCorpId: ‘钉钉的企业ID’supportOauth2Type: ‘dingding’
- 配置系统属性
在 系统管理-系统设定-系统属性管理 中新增以下系统属性(关键属性请以加密形式)dd_appsecret: 微信APP密匙dd_appID: 微信APPID 需要与移动端前端保持一致
小程序
小程序目前为 web-view 实现,直接内嵌H5地址即可,整合与公众号一样
企业微信
- 移动端配置微信免登信息
supportOauth2Type: ‘weixinqiye’weixinAppId: 微信小程序 AppIdredirect_uri:授权页,前端域名+/bpm-app/wxQyAuthorization,
- 配置系统属性
在 系统管理-系统设定-系统属性管理 中新增以下系统属性(关键属性请以加密形式)wxqy_appsecret: 微信企业密匙wxqy_CorpId: 微信企业ID 需要与移动端前端保持一致
- 企业微信设置
在企业微信应用-应用主页 中配置 从工作台点击进入网页/小程序的url:前端域名+/bpm-app/wxQyAuthorization,
预览