自定义对话框描述
在开发过程中,我们经常需要打开一个对话框来展示某些特定数据,通常是一些要展示一些表或视图的列表或树形数据,然后用户选择后数据后会和前端有一个交互行为。
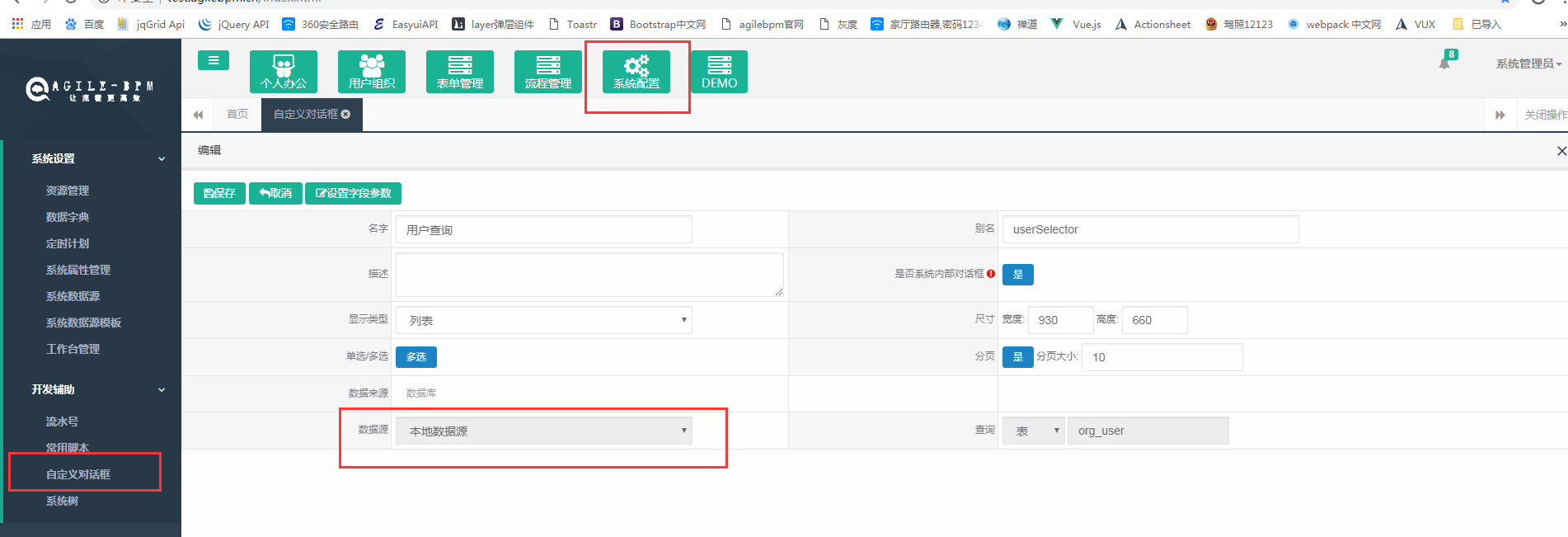
例子:
特殊属性说明:
数据来源:通常使用的是默认的数据库,但也支持调用远程接口服务来获取列表
数据源(在来源为数据库时):可以选择其他数据源来读取不同数据库的数据(表或者视图),大大增加了开发的灵活性
配置接口服务的自定义对话框:
1、数据来源:选择使用系统服务接口
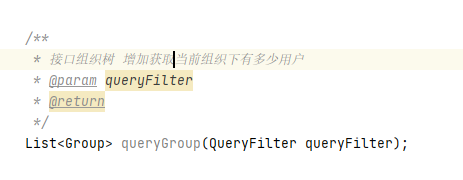
2、开发项目所需要的ServiceBean,可使用参数为:QueryFilter(其他类型参数无法使用,若需要其他类型参数,可传入QueryFilter,再去解析格式),然后开发您需要的ServiceBean

3、接口开发完成后在接口上填入正确的格式:beanId.method

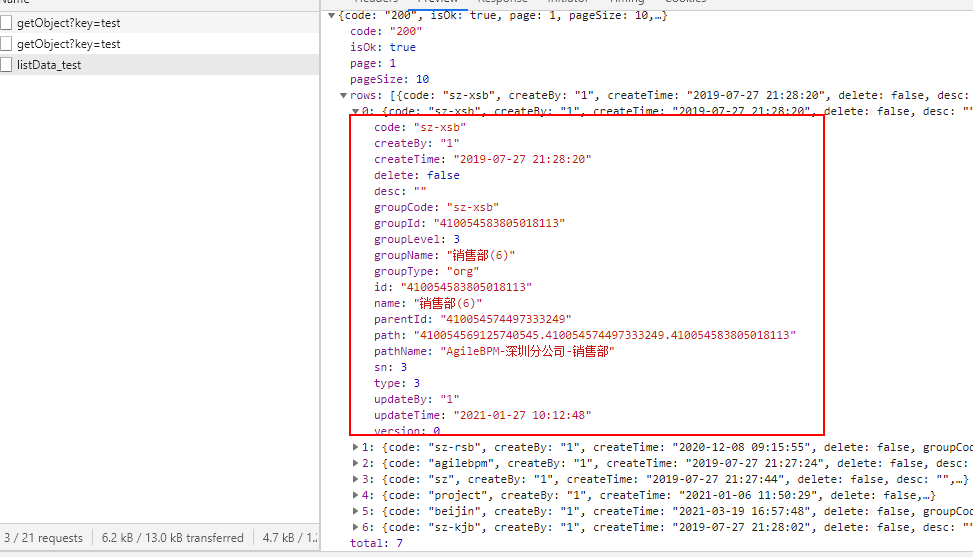
4、此时我们预览自定义对话框,显示为空,打开自定义对话框发现获取字段信息为空,显示字段和返回字段也都是空的,这些都需要我们自己手动填写。返回值可以根据实体填写,也可以根据游览器后台相关接口的返回值去填写。

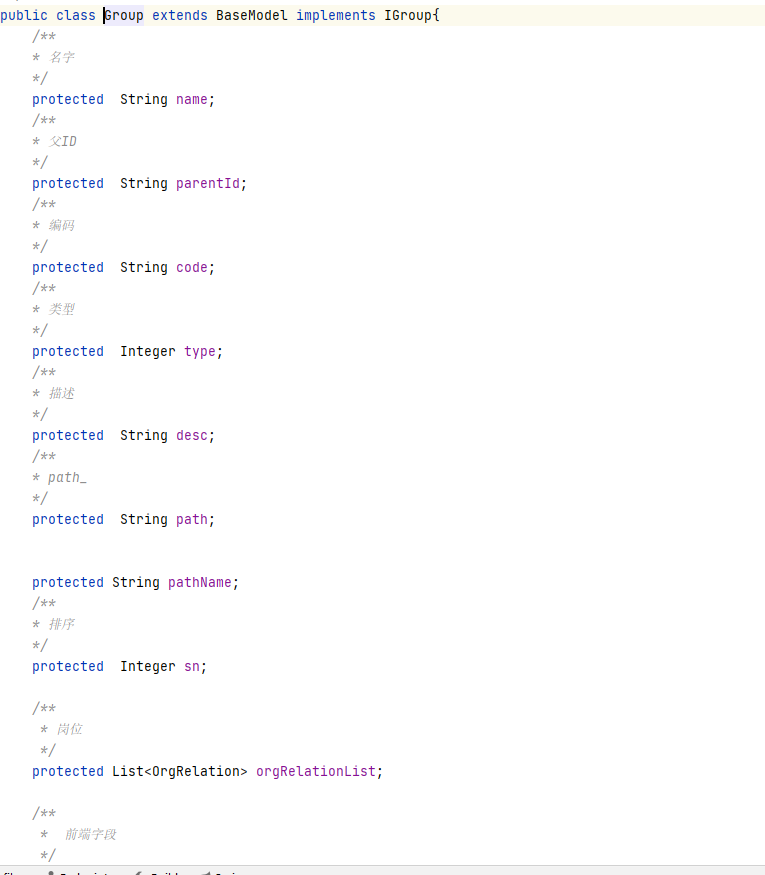
查看自己的返回的实体类

游览器查看返回类

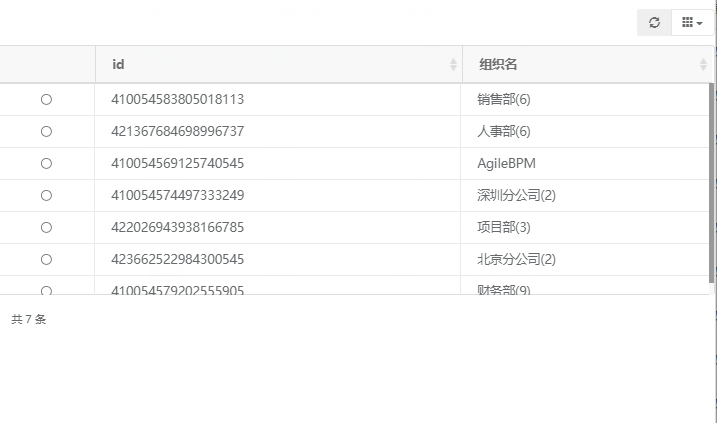
5、填写显示字段和返回字段,然后再次预览查看结果是否是想要的值。


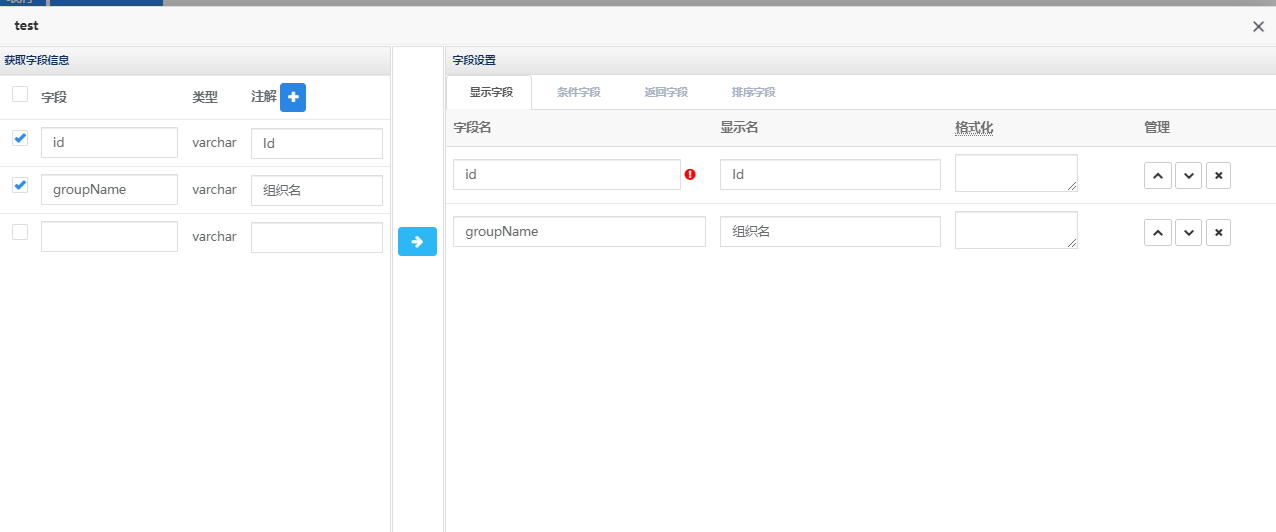
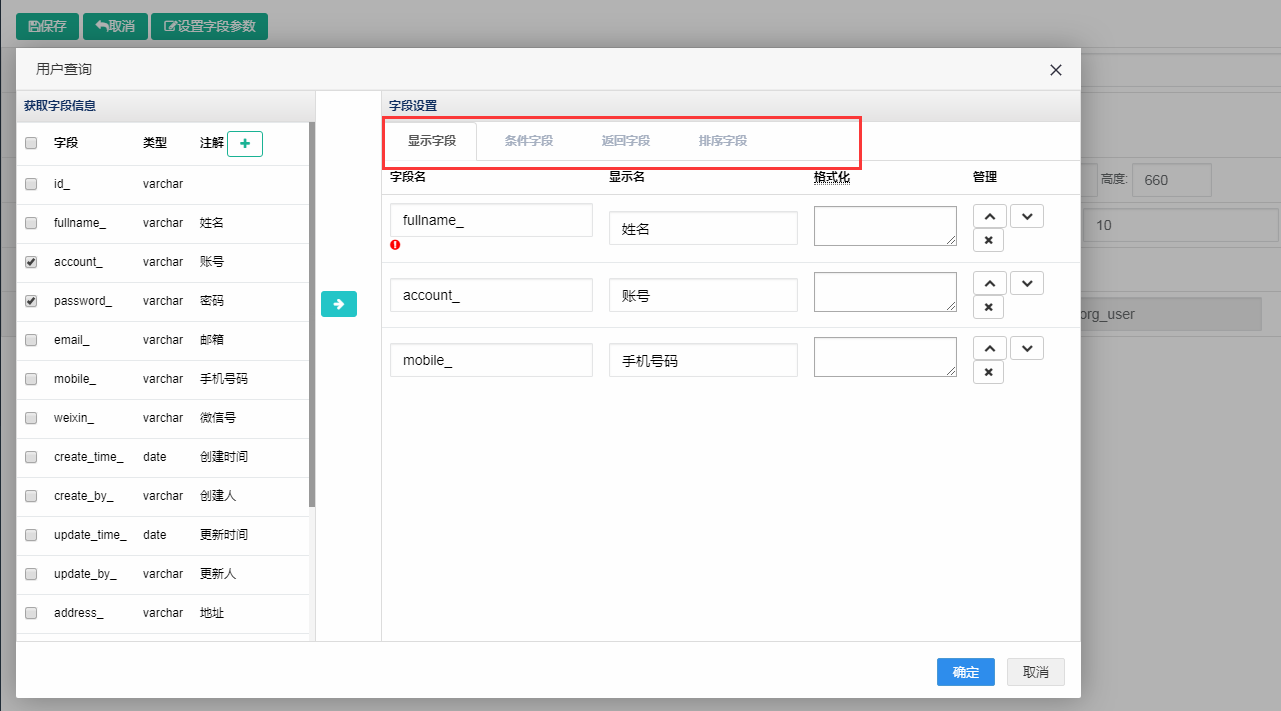
字段的配置
刚才我们选择了要操作的表(视图),接下来需要配置以下字段信息
- 显示字段 :对话框界面展示哪些字段
- 条件字段:配置对话框数据可搜索字段,支持like 等各种过滤条件,支持动态传入参数过滤
- 返回 字段:配置对话框确认后返回的 JSON 格式,可以重新定义返回字段 key,如数据库中user_id_ 返回值重新定义为 userId
- 排序 : 设置对话框展示数据的排序规则
如图:

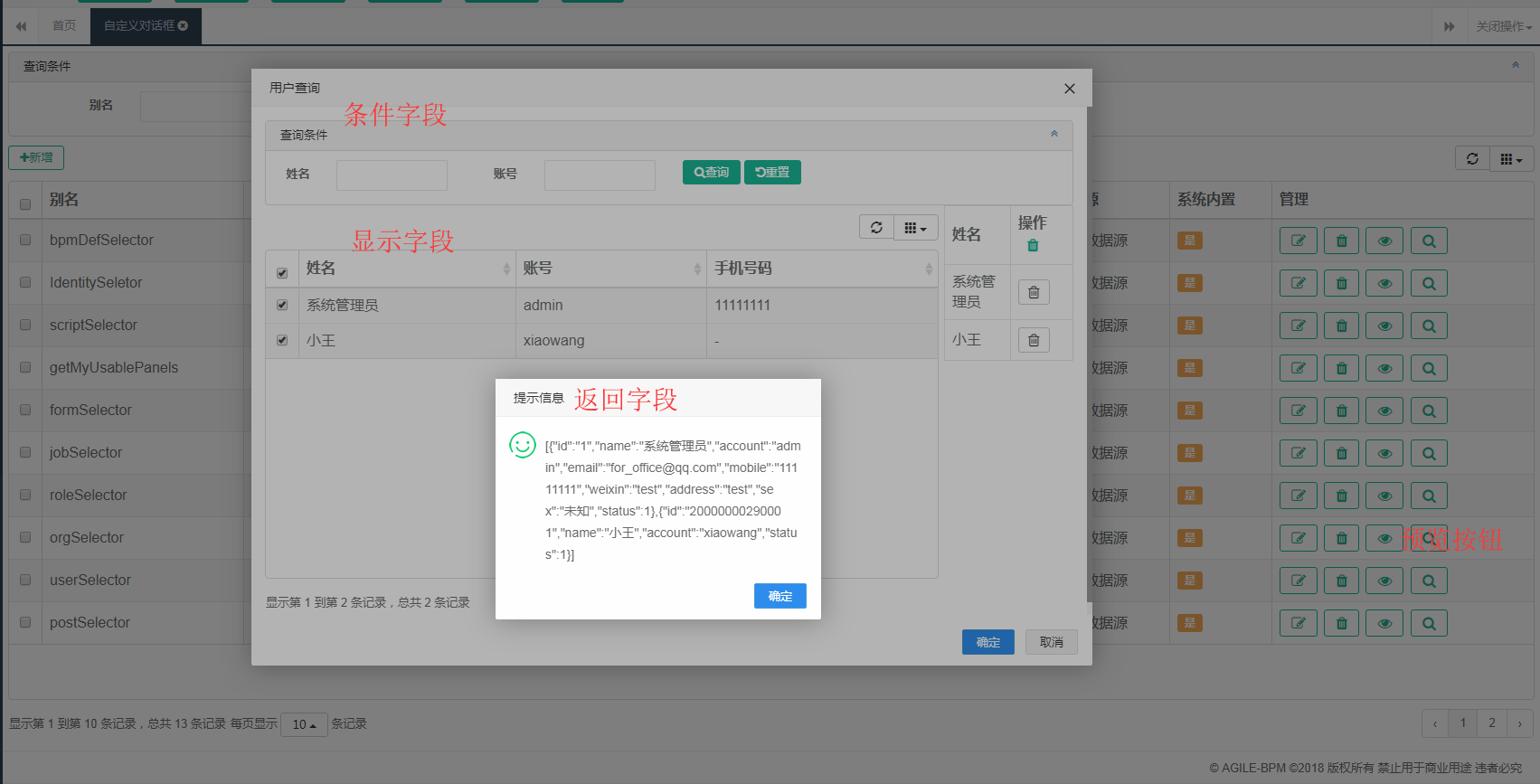
下面用具体的示例图来描述 【显示字段】,【条件字段】,【返回字段】,【排序字段】的含义:

在页面中调用生成好的对话框
js模式(CustUtil.openCustDialog)
/** |
angularjs 指令模式(abCustDialog)
自定义对话框指令 |