目前设计平台前端是独立部署的,引入了 Angular 和 Vue,您可以根据自己技术强项 选择使用 Angular 或者 Vue,他们引入的成本都很小。
比如我们团队使用 Angular 很多年了,依赖注入,模块化概念很舒服,使用它构建复杂应用非常得心应手,自然会倾向 Angular
但是更多人喜欢使用更高效更简单的 Vue,他的入门成本很低,性能很好 当然也是很不错的选择,我们也推荐您使用 Vue 。
前端引入模块
我们使用 webpack 把某类引入打包成了一个文件,这样可以减少 js 体积以及请求数量,加快加载速度,而且模块化可以减少对全局作用域的污染。
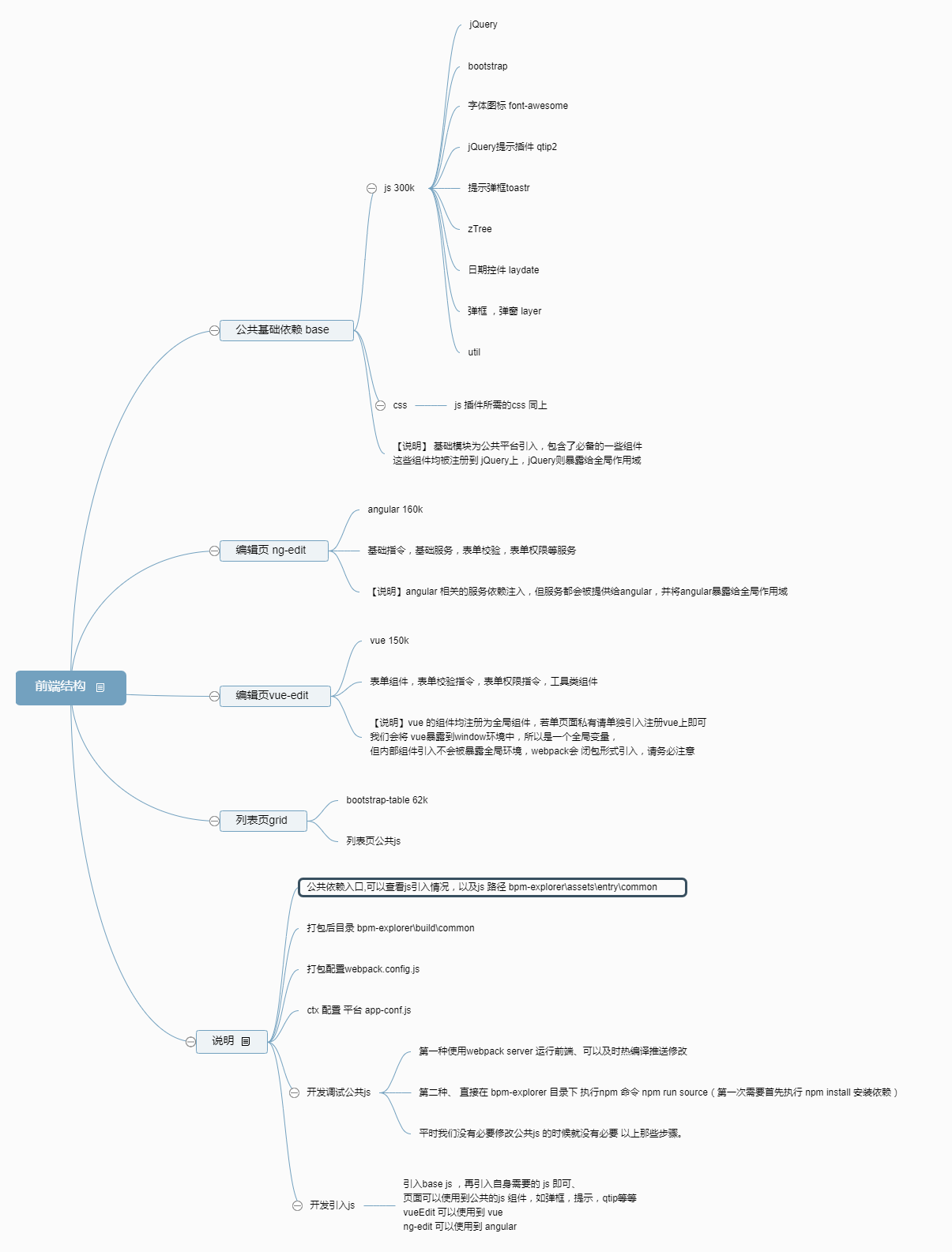
目前前端含一下模块:
- base 模块 :平台公共必备组件的引入,一般为jQuery组件,均以注册到
jQuery的形式暴露给全局作用域 - ng-edit 模块 : Angular js 相关的 公共服务,并将
angular暴露到全局作用域 - vue-edit 模块 :Vue js 相关的 公共组件,将 Vue 暴露给全局作用域
- grid 模块 :用于列表页面 公共js的引入,只有BootstrapTable.js 一个引用
列表页面默认不需要 双向绑定组件,列表数据中监控数据变化存在页面性能问题,所以默认列表页面不提供 Angular引入,如有需要可以单独引入
前端开发介绍
配置
- 后端服务地址配置
assets/app-conf.js - webpack 打包配置:
/agilebpm-ui/webpack.config.js - webpack 相关打包的引入文件配置
/agilebpm-ui/assets/entry
开发
AgileBPM 仅对基础模块进行了打包,如果您这边不是对基础模块进行的修改则无需打包安装的
- 初次开发需要执行 node命令安装依赖
npm install - 开发时执行
npm run source监控前端文件变化并实时打包,您可以开启npm run source 模式下去调试开发基础模块的源码 - 完成开发后执行打包命令
npm run build,最后提交打包后的文件
注意:
- angular js 不支持混淆模式的打包,所以默认打包命令屏蔽了相关引入,具体请查看
/agilebpm-ui/webpack.config.js引入描述,设置非混淆时才能打包相关引入。 - 修改前端文件不起效时,请检查
agilebpm-ui项目与APP工程是否位于同一工作空间下,否则可能需要 installagilebpm-ui并package APP工程,并重启才能起效。(如果agilebpm-ui与APP项目 如 agilebpm-spring-boot-samples 、agilebpm-oa-app 位于同一个工作空间下,那么maven工程是会热编译的,前端的修改可以直接生效,如果无法生效,两种可能,1、修改了基础js,未打包。2、单独IDE修改的UI代码,APP没有识别到,可以刷新下项目尝试下)
前端分离开发时可以使用 npm run dev 使用 webpack server 单独跑前端项目(如果是agilebpm-ui 以 jar 形式时运行前端,则可以忽略该方式)
JS 引入情况
脑图地址:http://naotu.baidu.com/file/deeb389ab1b7e368568ca0288cda9b01?token=f449b1704d94e0d3
查看原图
前端 目录
|