自定义对话框用于弹窗数据选择、自定义条件查询,并将选择到的返回值填充至映射配置的表单中。
- 支持列表、树形两种数据形式,且支持设置分页
- 支持选择数据对主表字段赋值,对子表数组PUSH赋值
- 支持多选,单选两种赋值
- 支持数据库、外部数据库、视图、ServiceBean接口、HTTP接口 等数据来源
如果你还不知道怎么创建一个对话框请参考 对话框配置
指令的调用形式
<a class="btn btn-sm btn-primary fa-search" href="javascript:void(0)" ab-cust-dialog="userSelect" value-account="data.account" value-fullname="data.userName">选择用户</a> |
在自定义表单中配置对话框
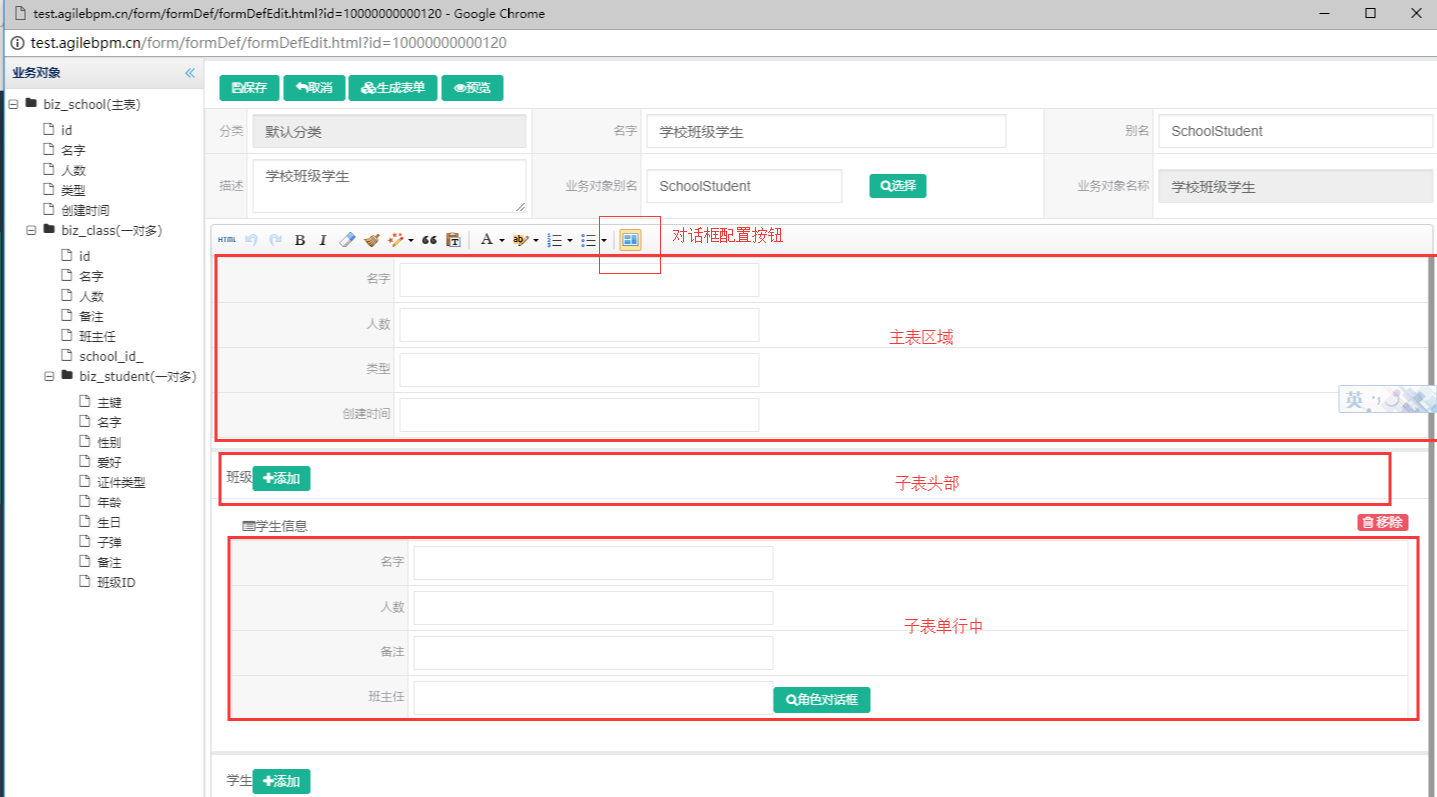
配置对话框后,对话框会出现在当前表单光标出现的位置
光标位置十分重要,需要对表单数据结构、以及布局有所了解,如图

- 光标位于子表时,配置的对话框可以对子表当前行数据进行赋值,如图,角色对话框对字段的赋值
- 光标位于子表头部时,配置对话框,一般会作为特殊的添加按钮,用于子表数据的选择(可能数据来自其他系统、数据库)
- 光标位于主表等任意位置, 皆可以为主表字段赋值,第二次的子表,添加行的形式赋值。
表单函数计算
请注意
- 只有数字字段才能参与取值运算
- 子表内部可以加减乘除运算,但是不支持对子表本身,其他子表进行统计
- 主表属性间支持混合运算,可以对子表统计、平均值计算
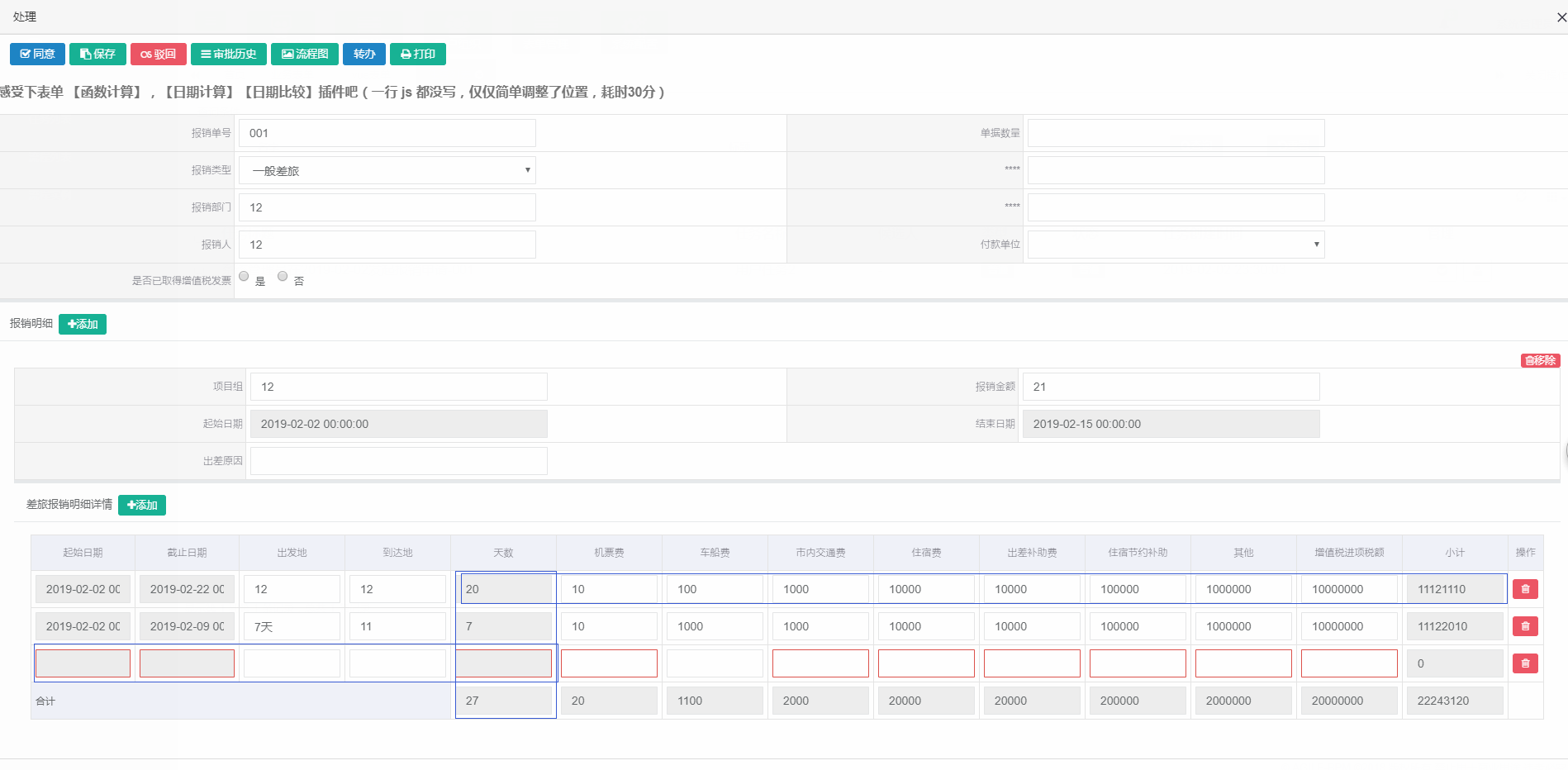
如图:案例库中的报销申请流程
报销明细子表有一个第三层的子表 差旅报销明细
差旅报销明细子表 的 起始日期、起始日期 会自动计算出 天数字段
差旅报销明细子表 的 机票费、车船费、市内交通费、住宿费、…等字段会合计计算出 小计
报销明细子表 的 天数合计、机票费合计、车船费合计、市内交通费合计、住宿费合计、…、总计, 字段 会统计出所有子表的合计结果
那么我们需要在 报销明细子表的 xx 合计字段配置 子表合计统计
如天数总计:abSubSum(reimburseDetail.reimburseDetaiItemList,'ts')
在 总计、小计字段 则配置字段 和运算:
abGetNumber(reimburseDetaiItem.jpf) + abGetNumber(reimburseDetaiItem.ccf) + abGetNumber(reimburseDetaiItem.snjtf) + abGetNumber(reimburseDetaiItem.zsf) + abGetNumber(reimburseDetaiItem.ccbzf) + abGetNumber(reimburseDetaiItem.zsjybz) + abGetNumber(reimburseDetaiItem.qt) + abGetNumber(reimburseDetaiItem.zzsjxse) |
具体配置请将光标选择要赋值目标字段,然后点击 函数计算按钮、在线配置,很简单的
目前函数计算内置的函数
- abGetNumber 为数字值获取函数,当值为空,或者非法值时,返回 0
- abSubSum 为子表统计函数,统计子表某个字段所有值的合计
- abSubAvg 为子表统计函数,统计子表某个字段所有值的平均值
日期比较校验
目前vue版本支持该组件
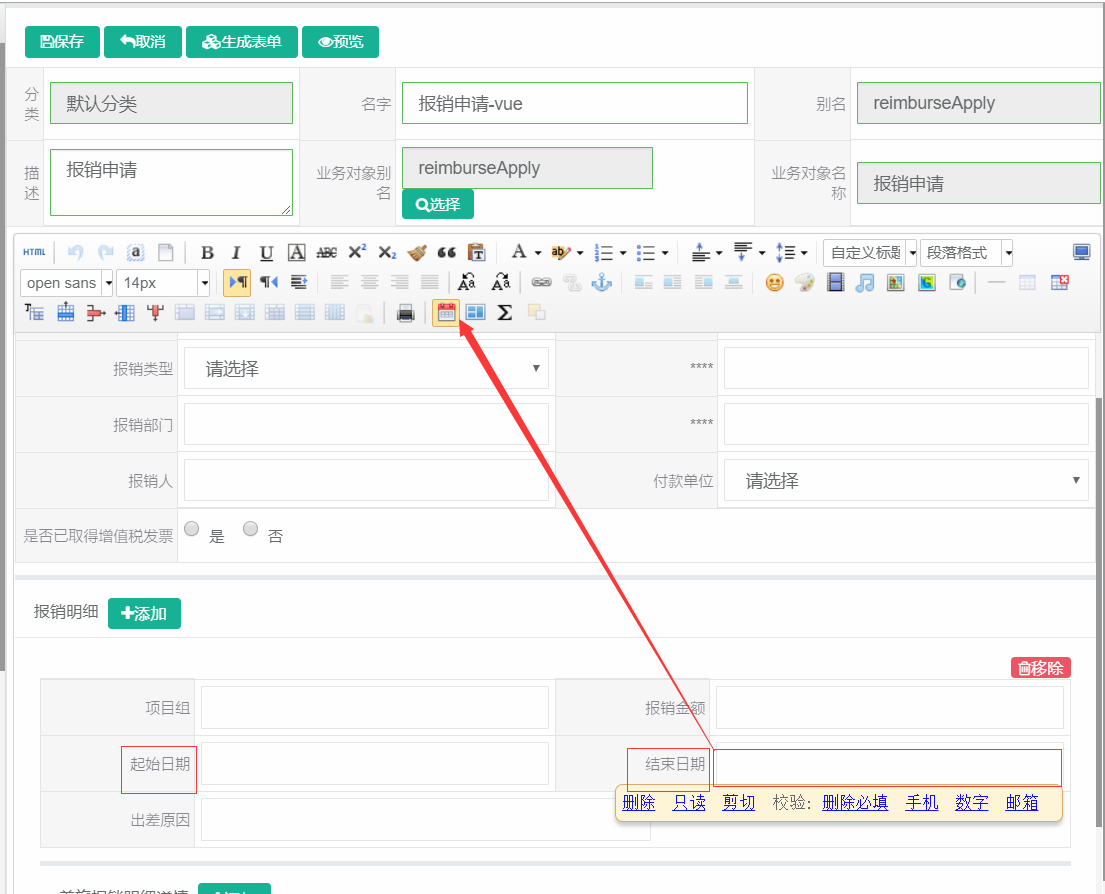
如图,当光标选择了结束时间(日期控件)时,日期配置项将显示为可用,这时候可以点击日期配置按钮就可以配置日期校验
打开配置页后 设置 “最小日期校验对比值” 选择 开始日期 字段,那么开始日期与结束日期就会相互限制且开始日期一定小于结束日期
表单日期计算
目前vue版本支持该组件
以日期比较校验 图为例
- 光标选择结束日期
- 点击日期计算按钮
- 配置“最小日期校验对比值” 选择 开始日期
- 配置 “日期计算赋值” 选择 天数计算结果 赋值的目标字段
- 配置“单位” 选择计算的单位 天/月/年/小时
至此就可以了,“最大日期校验对比值” 可以不用配置
自定义查询
使用场景
比如我用自定义对话框 选择一个房产信息,我希望把房产的 房产证、评估、土地证、贷款等信息全部加载到表单中
那么自定义对话框是做不到的,这时候就可以配置几个自定义查询,来自动加载相关信息,并填充至表单。
配置自定义查询
- 配置一个自定义对话框,自定义对话框可以配置动态入参,对话框返回的结果数据集就会作为自定义查询的值。
- 在表单的合理位置配置自定义查询,位置以及说明请参考 自定义对话框配置
- 配置结果集赋值映射,具体参考自定义对话框配置。
动态级联下拉框
说明
用于下拉框,如: 省、市、区 下拉框联动
级联下拉框配置
- 配置一个自定义对话框,作为动态下拉框的数据源
- 在表单设计器中、选中下拉框,点击级联下拉框插件,进入配置页配置
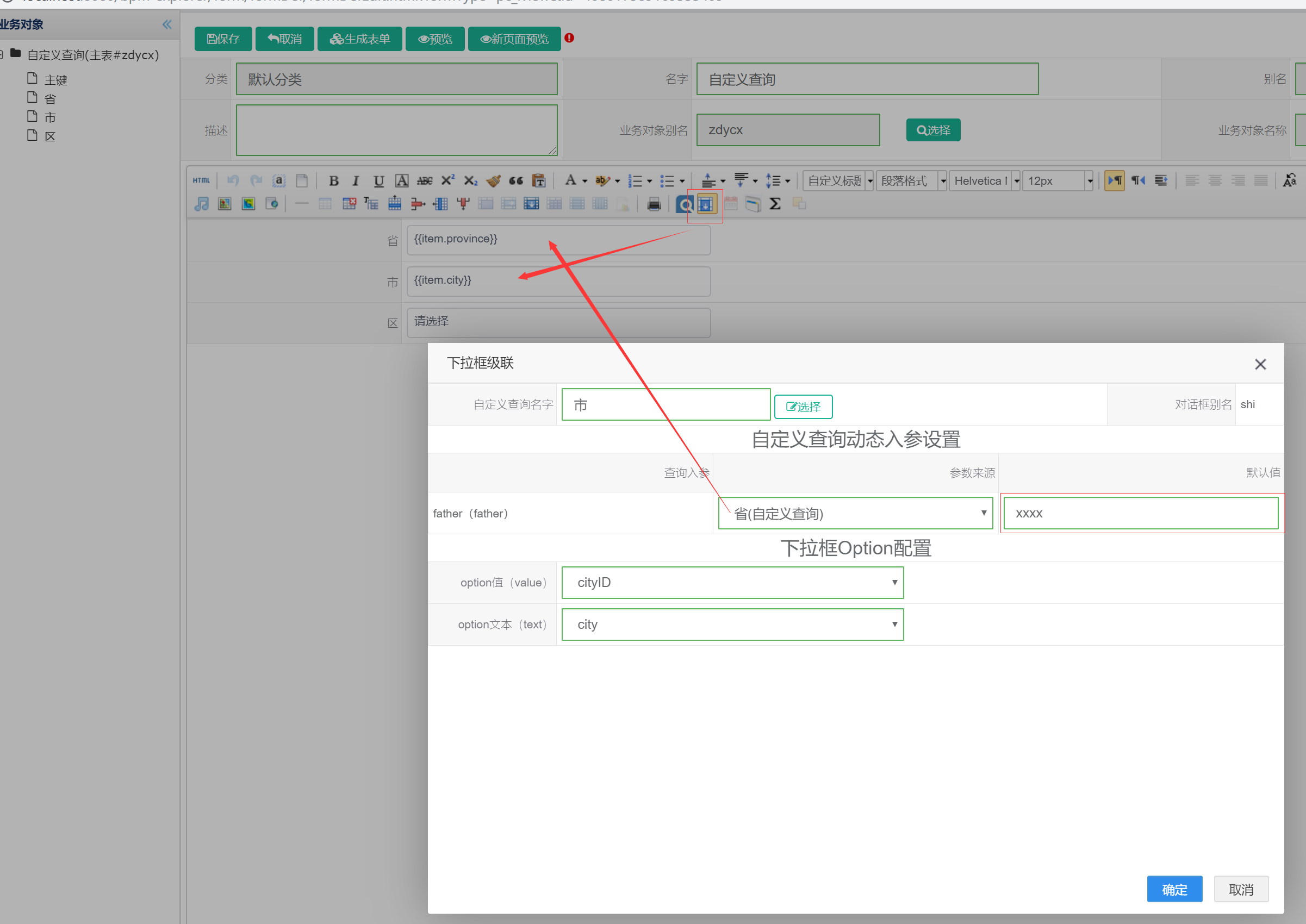
配置动态入参
如将“省”的id作为“市”的动态入参,组件会监控入参值变化,当省id发生变化则重新加载市的options。我们建议设置入参默认值,这样可以避免未选择省时,加载出所有市区的情况。
配置下拉框 Options
动态下拉框 option 的 text value 可以映射 自定义查询的结果集
如图:
流程意见插件
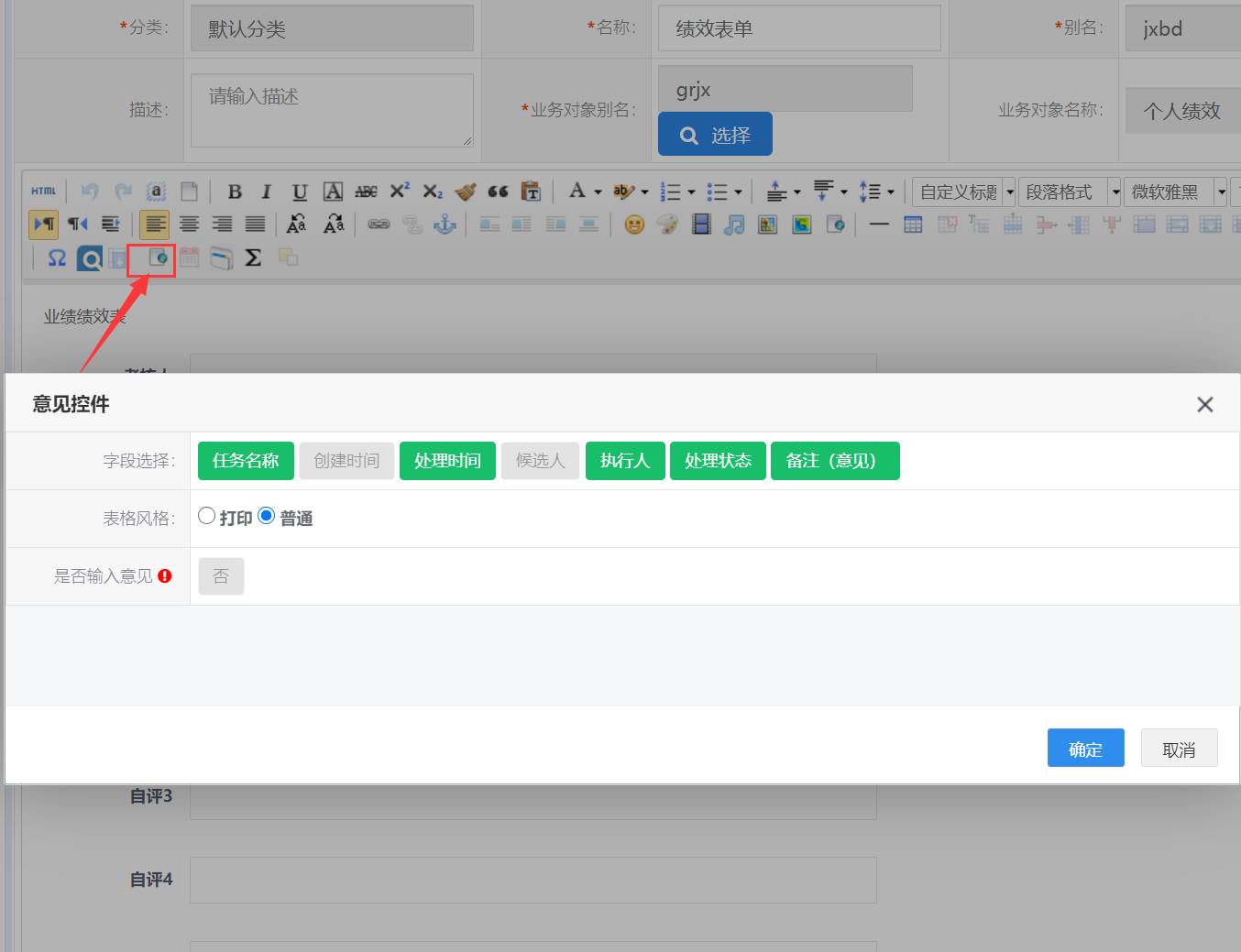
用于在表单中填写审批意见,以及展示流程审批历史。
- 支持公文打印表单、流式布局两种表单风格
- 支持自定义审批历史展示那些字段
- 支持是否在意见控件中录入当前任务意见
配置如图: