工作台配置
面板前端目前是基于bootstrap 、angularjs 双向绑定的内容展示块。
提供多种不同的面板模板,不同的模板由不同的指令来渲染,模板会提供相应的案例内容。
您可以通过配置模板加载相应的数据来渲染出需要展示的内容
添加面板
系统管理->工作台配置 点击添加
属性
- 名字:面板展示的标题
- 别名:面板内容数据的别名,eg:UserInfo,面板内容中可以用来展示数据内容
- 数据类型:数据类型支持Springbean 接口、自定义查询、iframe(则直接内嵌一个url)
- 数据来源:数据来源则是数据类型相应的值。(接口入参支持空或者queryfilter)
- 宽: 面板所占屏幕的百分比
- 高: 面板所占屏幕的px
- 更多链接:若配置则面板头部出现更多的按钮。点击后则新窗口跳转相应链接
- 自动刷新间隔:若配置则会自动刷新
- 类型 :类型默认为basic,为基础模板,不同模板会有相应指令去解析内容
- 内容:为模板的内容,具体配置请参考模板介绍
- 调试预览:及时进行调试预览展示情况
面板授权
面板管理列中,对单个面板进行授权
有权限的面板才能被用户所添加和使用。可以通过用户、角色、组织等维度进行授权。若无权限则可以配置为“所有人”。
配置默认布局与布局调整
默认布局可以配置一套默认的面板布局。若用户没有自行调整布局则会默认使用当前布局。
布局调整
可以拖动头部来调整顺序,可以拖拽左侧和下侧来调整面板大小。
当触发面板调整后,会出现一些功能按钮
- 保存:保存当前调整
- 还原本次修改 :若未保存,将重置本次修改。
- 使用默认宽高:将面板的宽高调整为面板配置的宽高
- 还原至默认布局:将使用系统配置的默认布局
- 添加面板 :将获取个人拥有的权限的所有面板。选择并添加至当前工作台中
调整完毕,点击保存,将保存当前布局调整的配置信息。
基础数据模板
别名为数据来源获取的数据key,使用bootstrap布局,使用angularjs的指令标签来展示数据如:
<p class="text-info">{{userInfo.email}}</p> |
效果图
列表数据模板案例
列表数据模板使用basic指令解析,需要接口返回数组格式的json。如下
可以配置加载数据所需的过滤参数
ng-model="param.xxx" |
服务器获取参数并执行查询
public List getPendingOrder_biz_v2(QueryFilter queryFilter) { |
模板内容
<!- 头部搜索框--> |
打开列表新页面处理完任务后刷新当前面板
在列表中传入 openFullWindow('url',loadPanelData)
- url 即要打开的页面地址
- loadPanelData 即当前刷新面板的方法
在新页面中可以通过 window.hasParentReload() 方法触发当前面板的刷新,其实就是把面板刷新方法赋值给了新的打开window,然后在新页面调用面板刷新即可。
效果图
图表模板
图标模板基于百度echarts 4,目前系统在预览界面使用的开发版源码(有常见的警告和错误提示),工作台界面则使用的常用版本。所以仅支持常用图表。
图标通过 echarts指令解析,需要面板类型选择echarts。
服务器返回数据格式要求
ECharts 4 开始支持了 dataset 组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。这在不少场景下能带来使用上的方便。
我们这里要求服务器返回统一的数据格式为dataset.source赋值
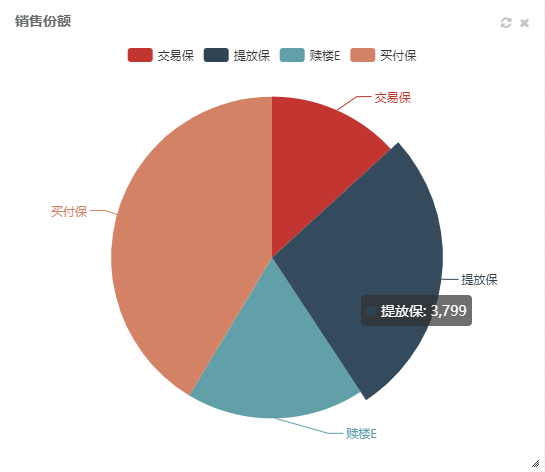
饼状图数据集与配置
接口返回数据格式要求如下
[["交易保",5950],["提放保",3748],["赎楼E",1815],["买付保",3456]] |
配置信息(配置在面板的展示内容中)可以根据 文档 配置更多属性{
"title": {},
"legend": {},
"tooltip": {},
"dataset": {
"source": []
},
"series": [{
"type": "pie"
}]
}
如此配置就完成了饼图的开发。结果如图
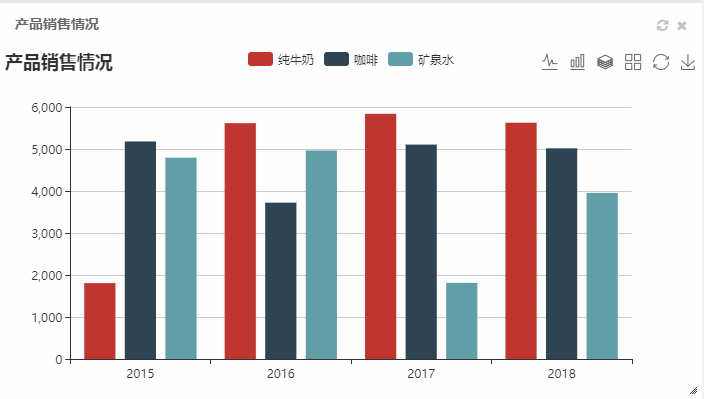
柱状图与折线图
如下接口返回数据集表达了三个产品在不同年度销售数量,默认第一列为产品项。
[ |
柱状图提供了默认的配置支持,所以不需要任何额外配置。若有特殊配置需要,可以将配置设置到面板的展示内容中,会自动覆盖默认配置
具体更多配置可以参考 dataset